CSS Specificity? What is it???
-
I am damn sure most of you might find difficult to pronounce the word specificity, if you don't then congratulation you are someone special. Others don't get disappointed, the concept of specificity is not that hard to understand.
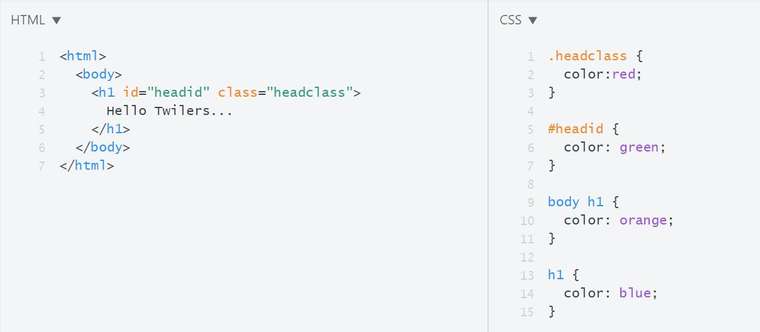
So what is specificity? In CSS, to style a DOM element we can use different CSS declarations, for example in the below image all four CSS declarations can affect the
h1element.
OK, now we know that we can style a DOM element with different CSS declarations, and then comes another question, among these declarations which declaration's styles will be applied to the element (this matters when we try to change the same style property value, in this case, we have color property in all the CSS declarations)?
To answer this question, I would say the declaration with the highest specificity will get the priority and its styles will be applied to the DOM element. Now let's come back to the first question, what is specificity? We can say specificity is the weight of a CSS declaration.
Then some of you might ask can we calculate the specificity for a CSS declaration? Yes, we can, but it's not a real calculation, still, it's enough to find which declaration has more priority (specificity) over other declaration.
Let's go through the specificity calculation technique, When it comes to calculating the specificity of a CSS declaration, we have to consider the four levels of priority.
level 1 (lowest priority) - Element styles (ex - h1, p, etc)
level 2 - Class styles
level 3 - Id styles
level 4 (highest priority) - Inline stylesLet's understand this with another example.

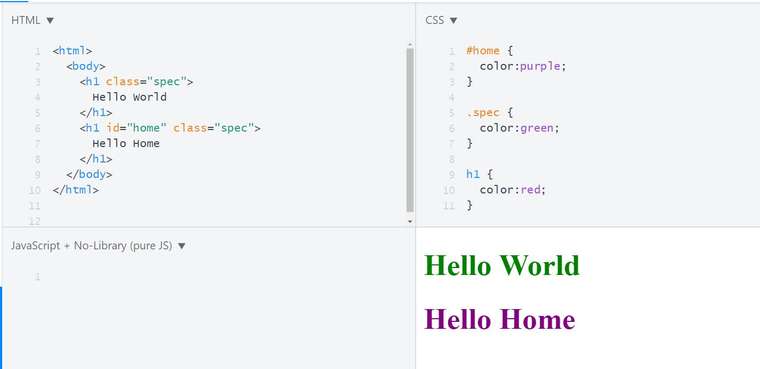
As you can see in the above image, we have three CSS declarations, first one is an id style declaration, the second one is a class style declaration and the final one is an element style declaration. If you take the first example (Hello World), it is an
h1element and it belongs to thespec class, but you could see the styles that got applied are class styles.In the next example (Hello Home) Id styles got more priority over class and element styles.
OK, this is fine, then the next question comes, is specificity only depend on these levels or is there anything else that can change the specificity of a declaration? For example what if we have two element type CSS declarations?
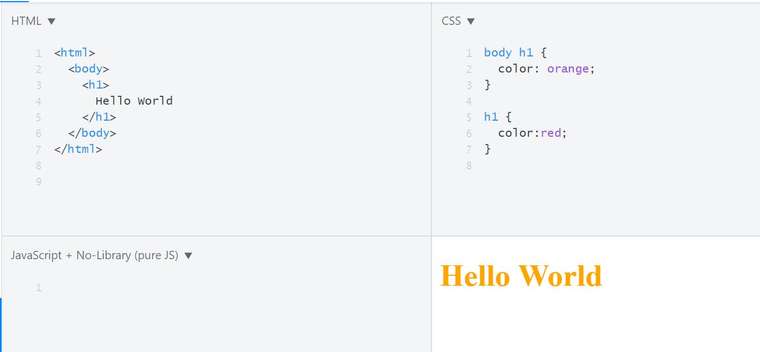
In such scenario's it will count the number of elements in the declaration and give priority to the declaration with the most number of elements, to understand this concept let's take this example below.

Here we only have element type CSS declarations, and the first declaration has two elements, therefore it has applied the styles in the first declaration.
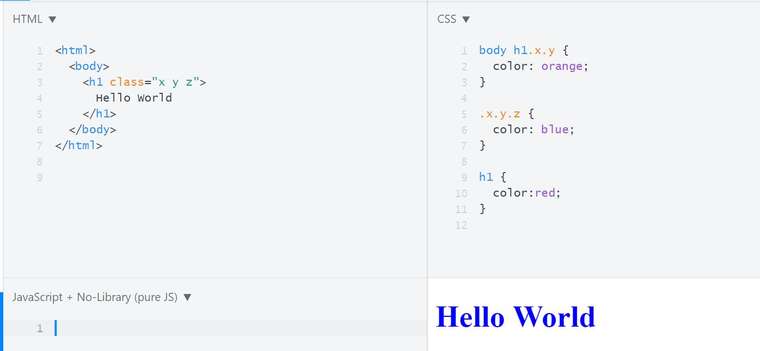
OK, that's all for the concept, Let's take one final example to understand the calculation,

If you run the above code, you could see the color of the text is blue, but how??? Let's go to the technique.
-
Take these values for different priority levels( Element - 1, Class - 10, Id - 100, Inline - 1000 )
-
Multiply the elements with the corresponding value, and sum those, highest sum will have more specificity and get the highest priority.
Take the above example and understand.
1. body h1.x.y = 1 + 1 + 10 + 10 = 22 2. .x.y.z = 10 + 10 + 10 = 30 3. h1 = 1I hope now it makes sense why it showed blue color. That's it. I hope you understand what specificity is.
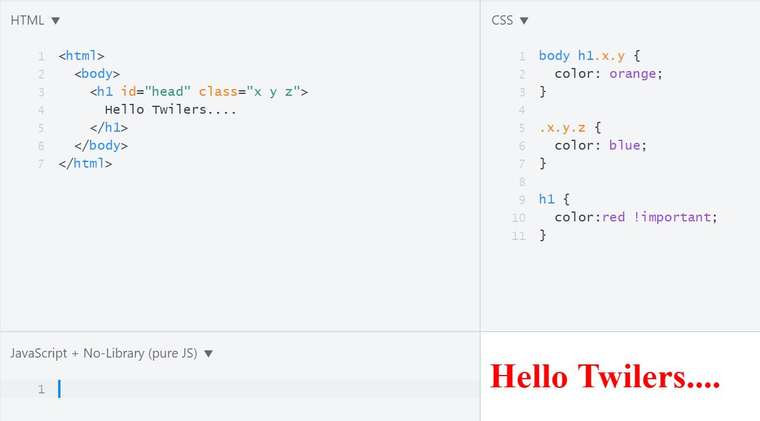
!important rule
Before finishing this article I like to point out another important concept on !important rule. If we use the !important phrase in our CSS style property, then the specificity concept will be invalid and the priority will be given to the declaration which has the !important phrase.
That's it. So from now on, if you want to override a specific style in a existing CSS file, you can use this knowledge and write a CSS declaration with more specificity and get your job done.
Right 😉.
-
-
Very Long explanation for !important rule. Thanks bro.
-
this is very usefull, thanks