.NET CORE 3.1 Web API For Beginners. Part -01
-

image from https://raygun.com/ This .Net Core Web API beginners guide is for the software engineering students, self-thought programmers, or anyone who wants to learn the basics of .Net Core Web API.
.Net Core is a free and opensource framework to develop applications for Windows, Mac, or Linux and It is the successor of the good old .Net Framework. Nowadays there are lots of programming languages and web frameworks to learn. So should I learn .Net Core? Is it worth it? Okay let’s see,
-
.Net Core is now cross-platform which means if you are using Windows, Linux, or Mac, you can simply develop and run the applications with.Net Core.
-
You can develop a wide variety of applications with .Net Core like REST APIs, web applications, mobile backends, IoT applications, etc.
-
Fully featured Development IDEs, tools such as visual studio can be used to develop desktop, cloud, and mobile applications. You can even use vs code :)
-
We can use C# for development. which is a great OOP language.
There are a lot more advanced features than this available with .Net Core. since this article is for beginners I’m not gonna go into that level. So enough intro right? Let’s do some coding.
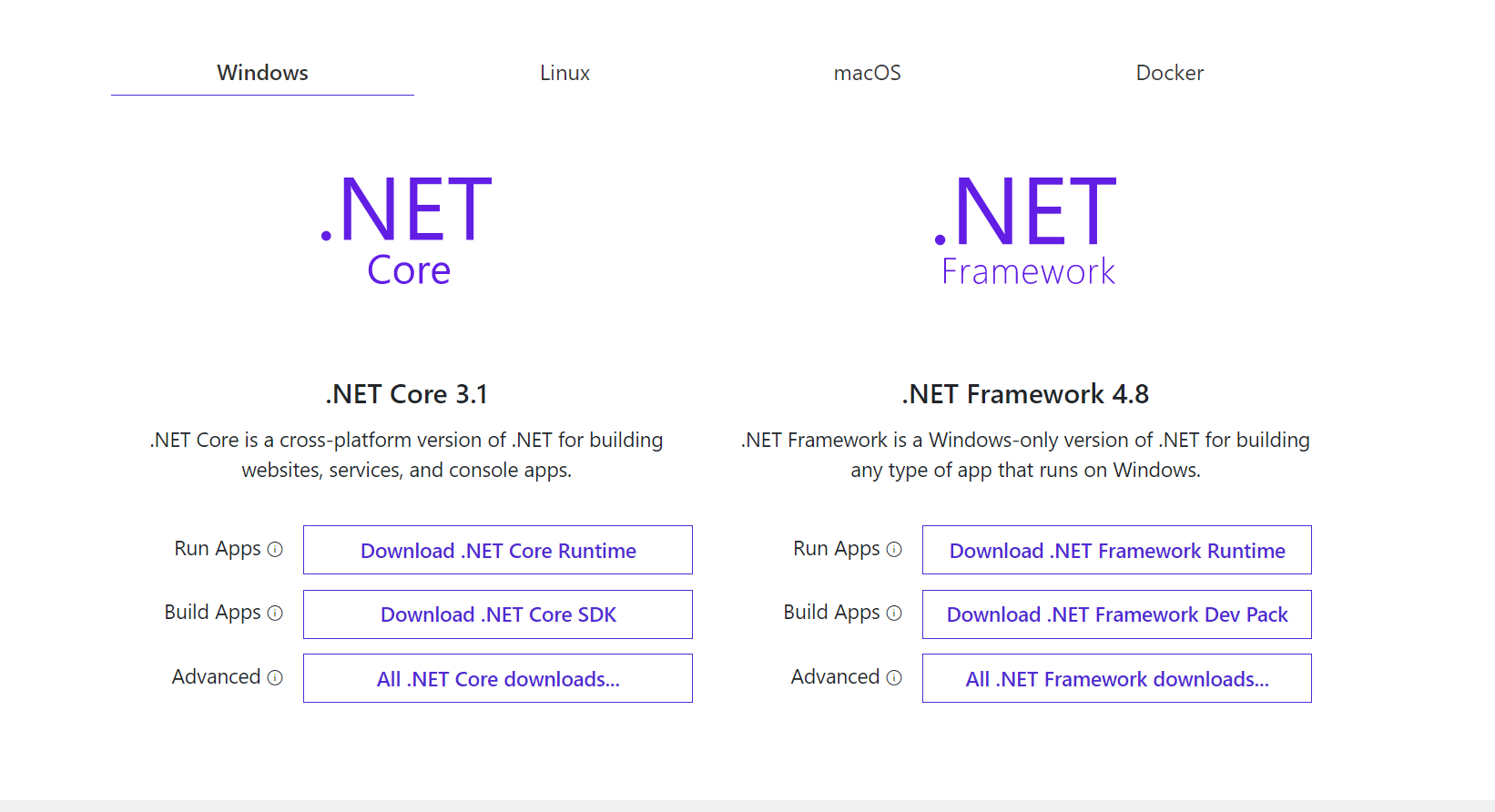
First of all, you need to download and install the .Net Core SDK. Go to this link and download and install the latest .Net Core 3.1 SDK for your operating system.
Note that the next major release of .Net Core is gonna be .NET 5 and they are removing the Core name from the framework to avoid confusion with those using the .Net Framework which is currently on version 4 and .Net Core currently on version 5. Don’t think about this for now. I’ll explain this with a separate article. :)

We are using dotnet CLI to do all the things.
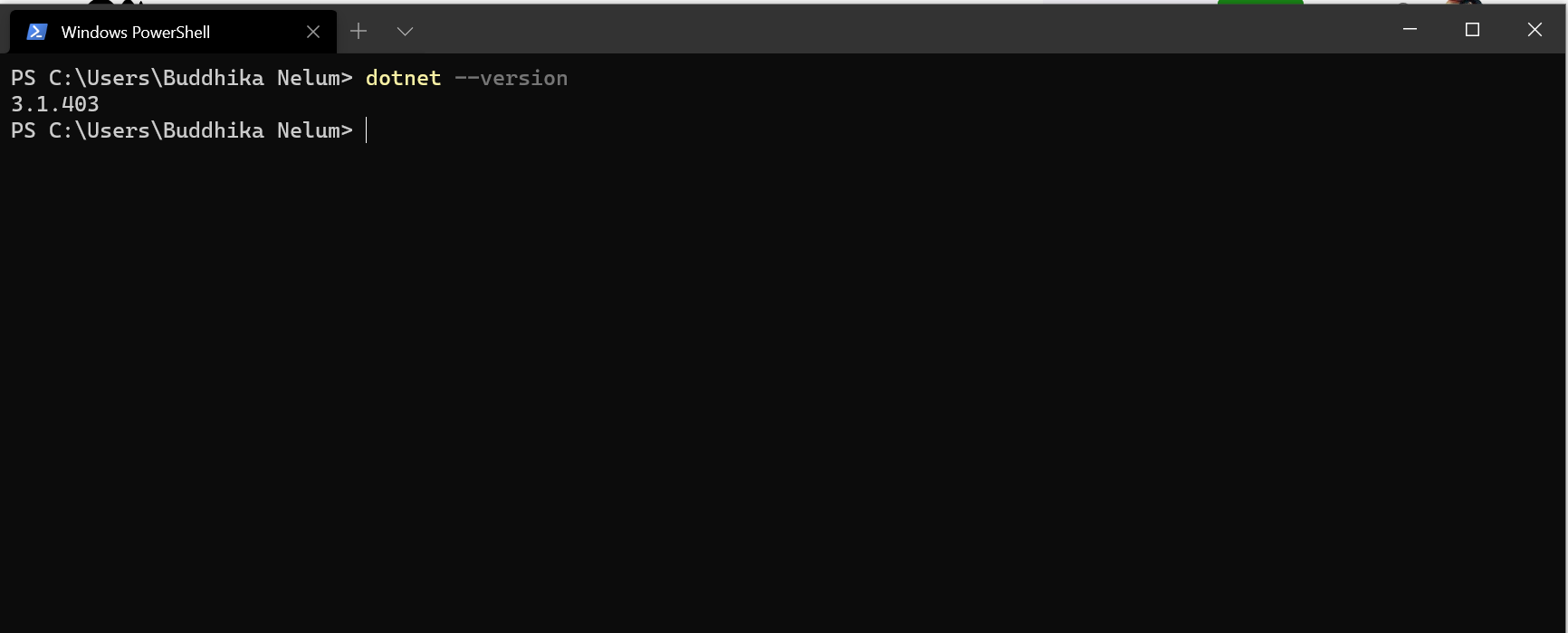
Now open the command line and type “dotnet — version”. If you successfully installed the .Net Core SDK it’ll show the installed version. If you're seeing this we’re good to go :)

The code editor I’m using is vs code because it’s a cross-platform and an excellent editor. With some extensions installed, We can do lots of things with it. Download from here https://code.visualstudio.com/
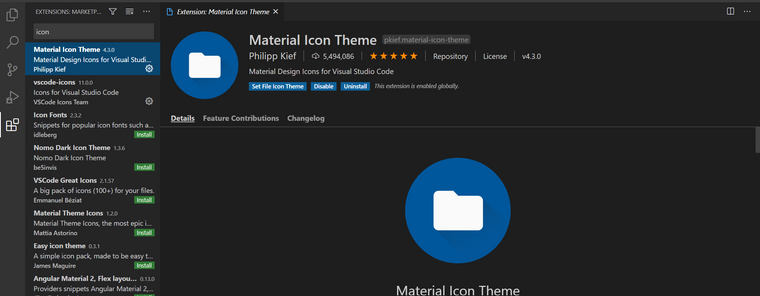
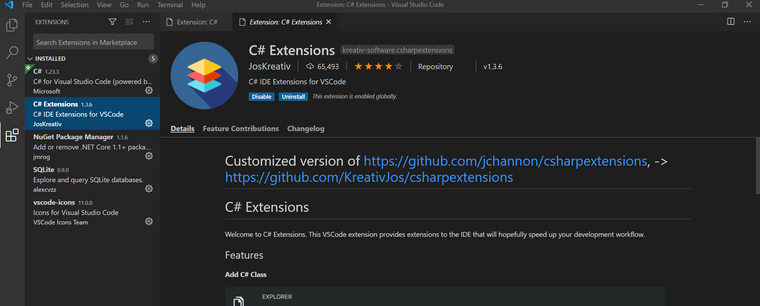
For a better C# development experience install the C#, C# Extensions for vs code, and for our icons look better if you install material icon theme :)



Download the Postman client from this link to test the APIs.
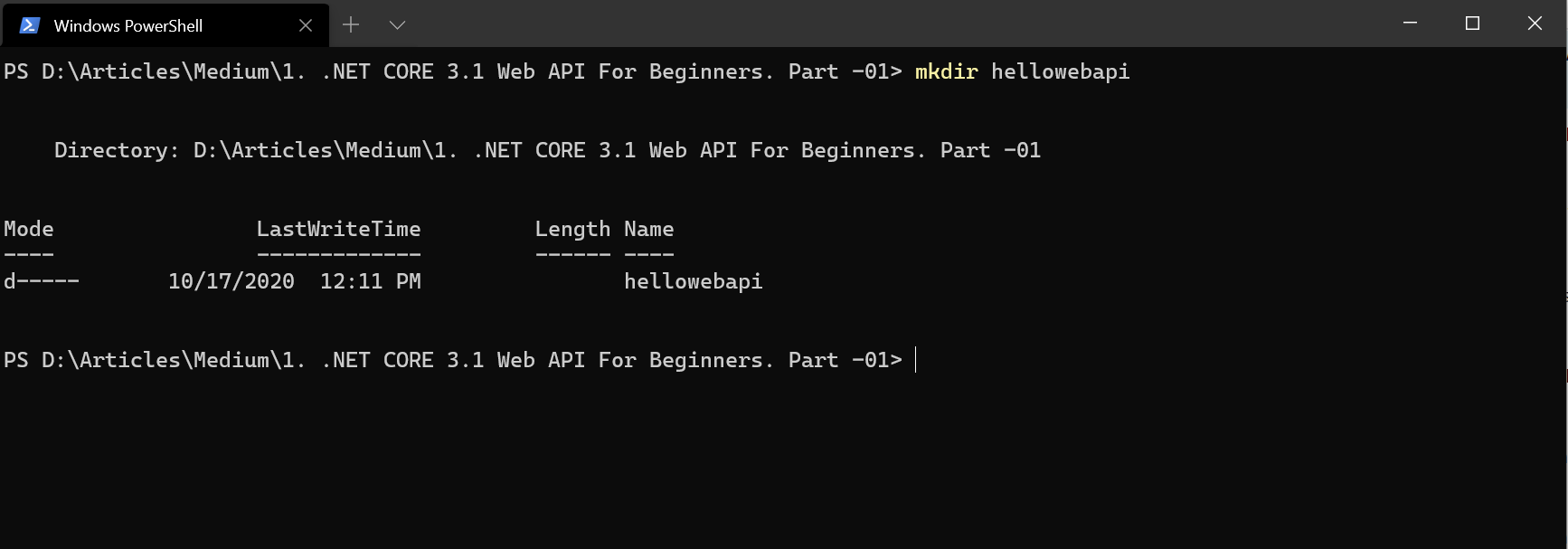
- Open your command line and create a new directory.
mkdir hellowebapi
Now go to the directory using the cd command like below.
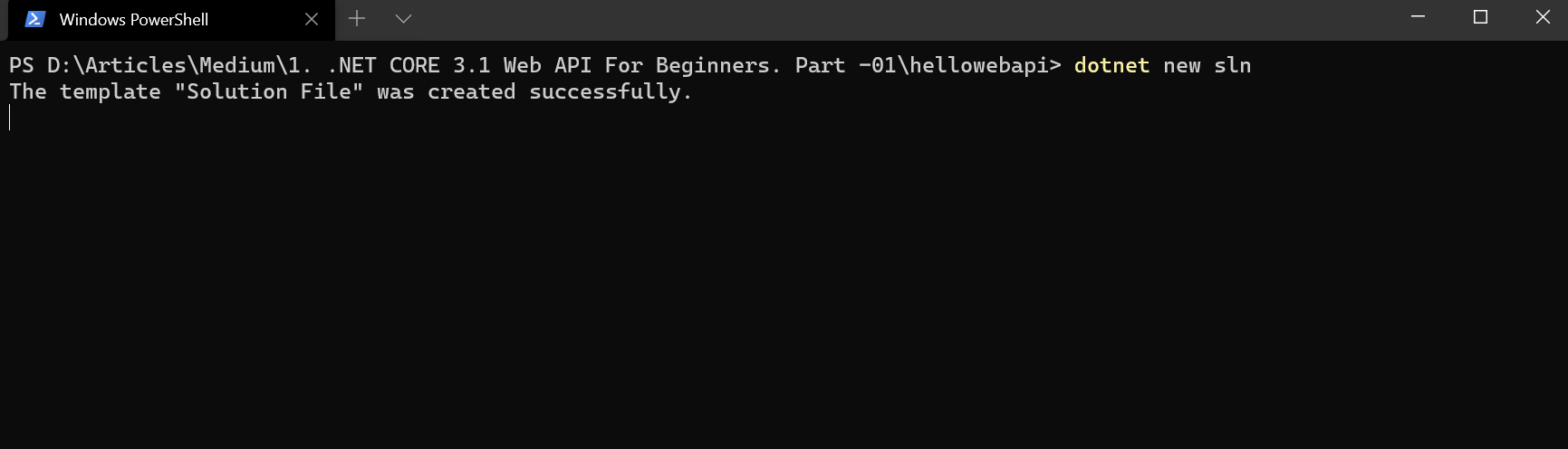
cd hellowebapi- Now let’s create the solution file and template for web API using dotnet CLI.
dotnet new sln
If we don’t give any options sln will take the name of the folder which will be ok for our purpose.
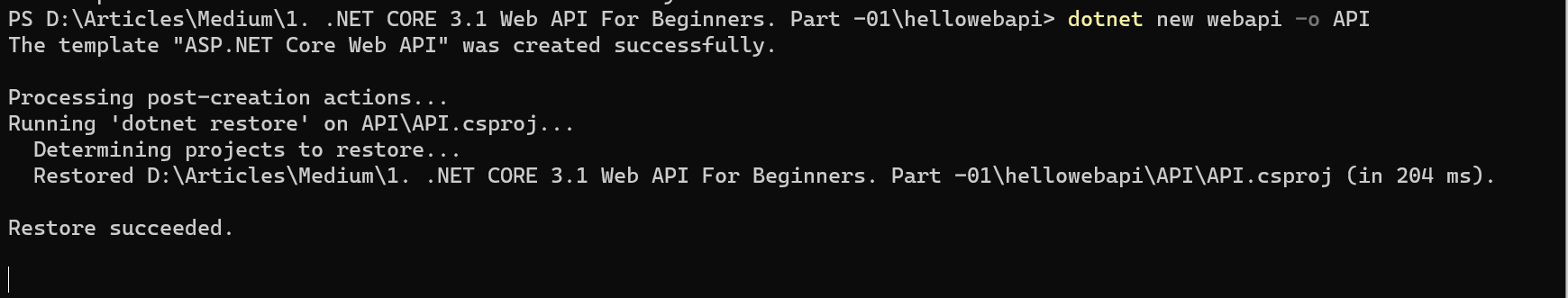
dotnet new webapi -o API
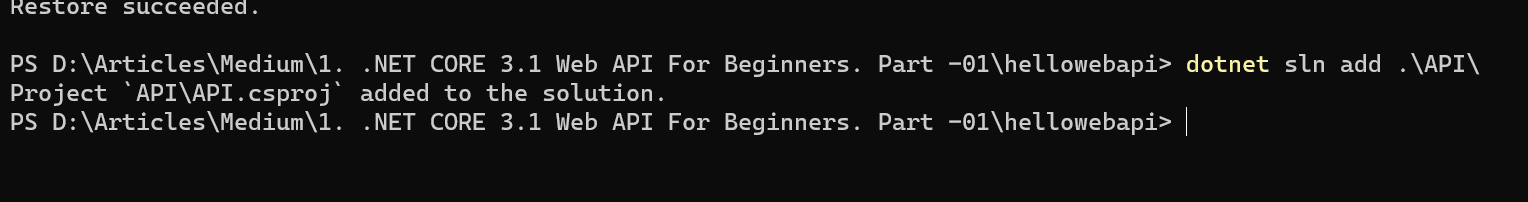
Now we need to add the API project to our solution. let’s go ahead and do that.
dotnet sln add API/
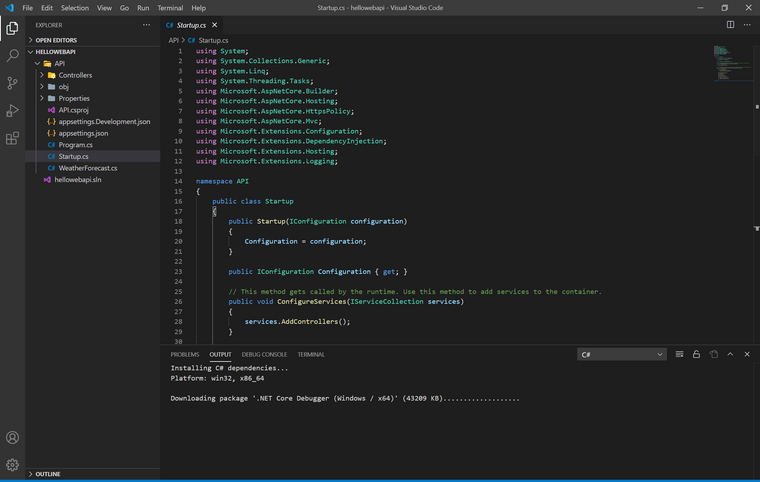
- Let’s open the project using vs code.

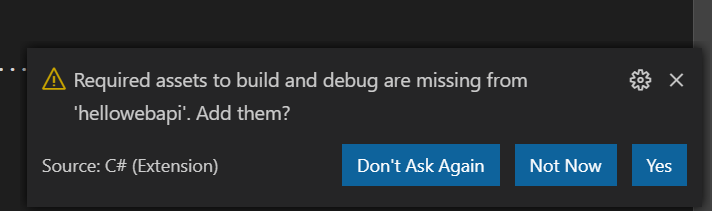
It’ll take a few seconds to download dependencies. If you are using vs code a pop-up msg will appear to install the required assets. click yes.

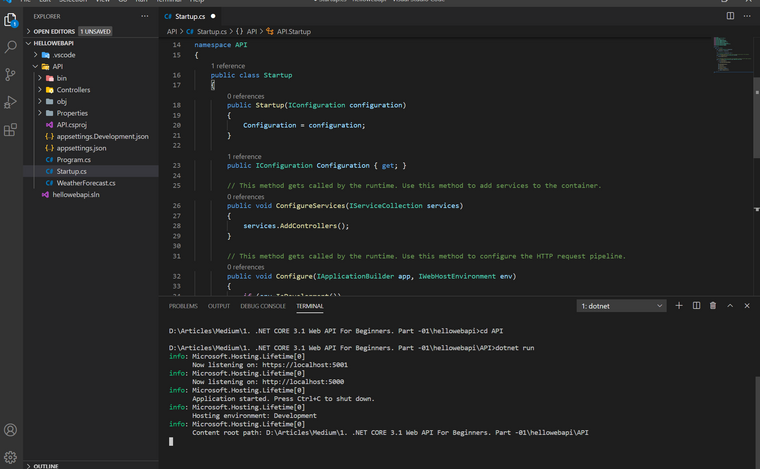
After that, we can run the project using dotnet CLI. Open the terminal in vs code using Ctrl + ~ on Windows and Cmd + `on a mac.
Cd into the API project and run the project using the below commands.
cd API dotnet run
Now you can see a project is running on https://localhost:5001
Now let’s check the default weather forecast endpoint with the postman.
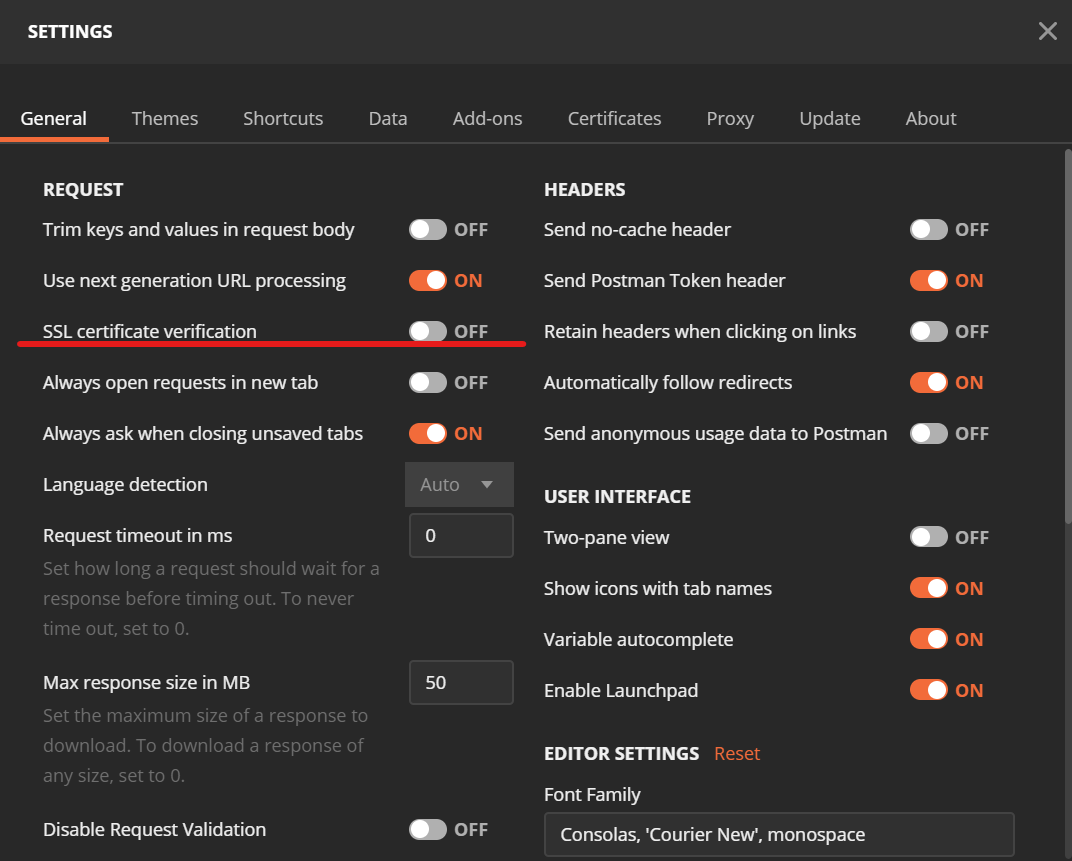
First, we need to disable SSL in the postman.

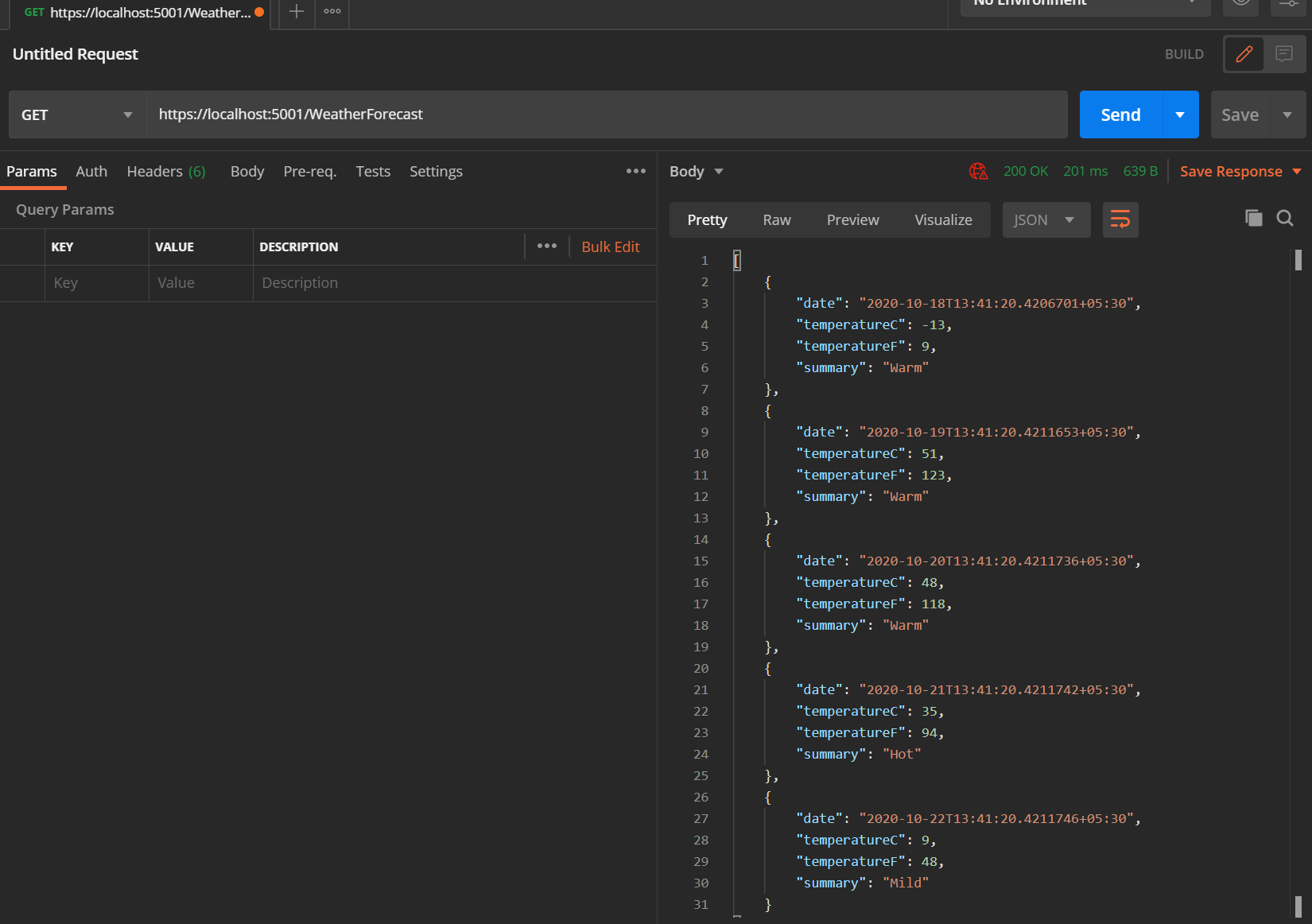
Then we can check the default endpoint
https://localhost:5001/WeatherForecast
Hola... Now we get the response is back from the server.
Wait a minute. I know what you’re thinking. If you’re an absolute beginner you may not have any idea what’s going on. This article is just to get started with the .net core web API. In part 02 I’ll explain what’s all this and what’s happening behind the scenes in detail. Until then feel free to play with this :)
Find my original article on medium: - https://medium.com/@dlbnprabath
-
-
@BuddhikaNelum great , Thank you very much
-
Thanks man , great article
-
Superb article