@root Thanks :)
Posts made by BuddhikaNelum
-
RE: Introduction to Nest.js — A Progressive node.js framework for backend.posted in Back-End Development
@thpubs Thank u for the valuable information. Currently, I am working on a NestJS project. I am coming from a .Net Core background yet I was easily able to catch up with Nest.JS because of its architecture. As you said it's great to have something like Nest rather than having nothing. That's why I thought of writing an article about Nest. But still, I like to work with .Net Core than any Node.JS framework out there. :)
-
RE: Introduction to Nest.js — A Progressive node.js framework for backend.posted in Back-End Development
@root didn't try it yet. need to give it a try. :)
-
Introduction to Nest.js — A Progressive node.js framework for backend.posted in Back-End Development

Nowadays we use JavaScript not only for front-end applications but also for server-side applications with the help of node.js. There are lots of popular frameworks out there for node.js. Express is the most popular framework so far. but there are other frameworks like Meteor, Koa, Sails, Hapi, Loopback, etc. Nest.js is also a server-side node.js framework built by Kamil Mysliwiec and the community, In the past 2 years nest.js become the fastest-growing node.js technology, and currently, it has 35.9K GitHub stars.As I mentioned before Node.js (for the server-side) has plenty of great libraries, But none of them solves the main problem of architecture. Nest provides an out-of-the-box application architecture that allows developers and teams to create highly testable, scalable, loosely coupled, and easily maintainable applications. The architecture is heavily inspired by Angular.
What so special about this framework?
-
Nest JS is an open-source framework for building efficient, scalable Node.js server-side applications.
-
Built-in typescript support. (yet still enables developers to code in pure JavaScript).
-
Combines elements of Object-Oriented Programming, Functional Programming, and Reactive Programming.
-
Nest.js provides a similar kind of architecture to other server-side applications like .NET Core, Java Spring Boot, etc.
-
Under the hood, Nest makes use of robust HTTP Server frameworks like Express (the default) and optionally can be configured to use Fastify as well.
Let’s create a “Hello World” app with Nest JS.
-
First of all you need to install Node.js. Click here to download Node.js for your operating system.
-
Then You need Nest-CLI. This helps you to initialize and develop your applications. Open the command line and execute this command.
npm install -g @nestjs/cli- Now you can generate a new project using this command. Replace “my-nest-project” with your project name.
nest new my-nest-project- Go to the project directory and execute the below command to start the application.
npm run start:devThat's it, Now In your browser, open http://localhost:3000 to see a new application running. The app will automatically recompile and reload when you change any of the source files.
You can easily learn lots of things by referring to Nest JS documentation. The Nest JS documentation is well-maintained and contains a lot of information with real examples. https://docs.nestjs.com/
Read my original post on medium - https://dlbnprabath.medium.com/introduction-to-nest-js-a-progressive-node-js-framework-for-backend-acd76a018681
Happy Coding :)
-
-
RE: What stack should I be proficient in for an intern position?posted in Web Development
@Dishan-Madhumal My advice for you is if you're looking for an intern position don't think too much of a specific stack. Learn the core programming concepts using your favorite language for example like java or C#. As I know most of the companies not asking questions specific to one stack for intern positions.
After you selected for a company you can learn their stack. I'm telling this from my experience, I learned java then got an intern as a Net Core developer. after 1.5 years I moved to another company as a NodeJs backend developer.But if you want to go with a specific stack I prefer to go with .Net Core or NodeJS. This is my personal choice :)
-
RE: We are celebrating our 2nd anniversary.posted in Announcements
Happy anniversary and keep up the good work guys. <3
-
.NET CORE 3.1 Web API For Beginners Part 02 — Reviewing the project files.posted in Back-End Development

image is taken from www.syncfusion.com In the previous article, I explained the basics of .Net Core web API, How to create a project and run it using .Net CLI. You can read it here.
Today as I promised, we gonna take a look at the project files that we have given out of the box and what responsible for getting us the result we saw in the previous article.
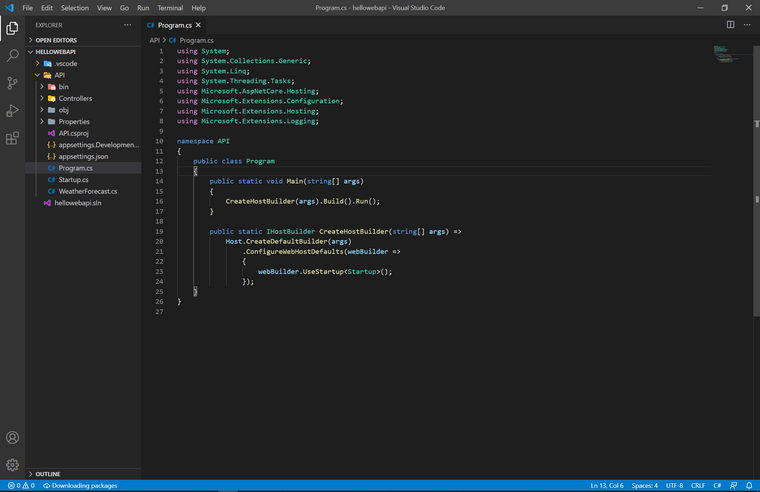
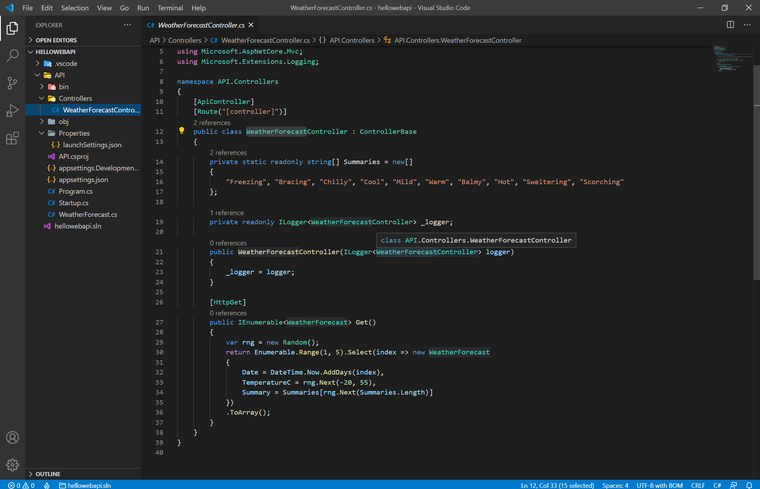
Program.cs

“Program.cs” is the most important file. because it is the starting point of our application. It contains a method called Main. When we hit the “dotnet run” command in the CLI, it’s looking for the “Main ”method in the “Program.cs” class and executes it. In the “Main ”method, it’s calling another method called “CreateHostBuilder” which you can see below the Main method and this responsible for configuring the webserver which is “Kestral ” with some default configurations. The configurations are read from appSettings.json / appsettings.Development.json files and we also provide some additional configurations inside a class called “Startup”.
“Kestral” is an open-source cross-platform web server for Asp.Net Core.
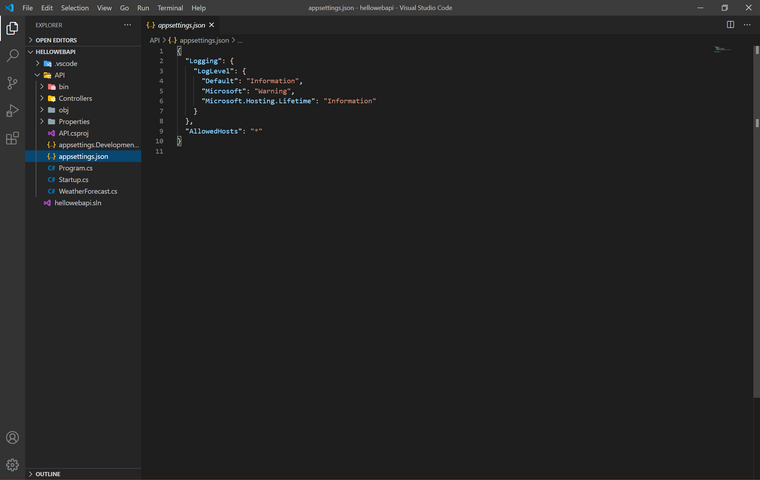
appSettings.json / appsettings.Development.json

We can give our application some configurations inside the “ appsettings.json” file or we can use “ appsettings.Development.json” for development mode.
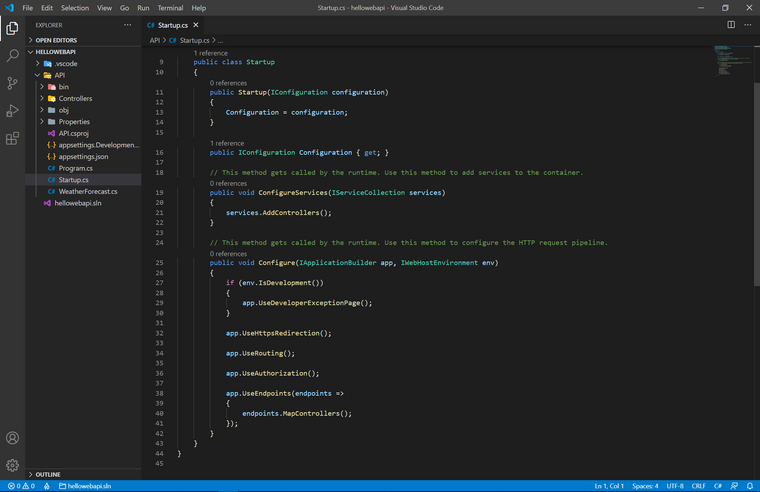
Startup.cs

In the Startup class, we can see a constructer with configurations injected into that. So that we can read configurations we defined in appsettings.json.
There are another two methods called “ConfigureServices ”and “Configure”.
The “ConfigureServices ” method is our dependency injection container. We can create and add our own services to this. I’ll explain what is dependency injection and how to write our own services and add those into our application via dependency injection in another article.“Configure” is the place where we add middleware. I’ll also explain the use of middleware with another article.
Controllers

There is a file called “WeatherForecastController.cs” in the controllers' folder. It is the default controller that comes with the .Net Core web API. What controllers does is, When we start our application it’s going to map all of our endpoints in our controllers so that our API knows where to send the request to.
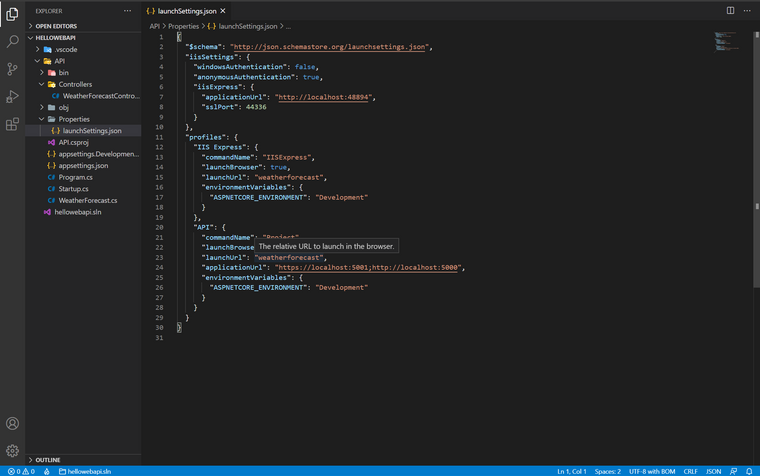
launchsettings.json

There is another JSON file called “launchsettings.json”. When we start the application it also takes a look inside this file for any options. We have our application URL, environment variables, etc.
These are the main files you need to know. To understand these things I will guide you on how to create our own API endpoints and services in upcoming articles.
find me on medium - https://dlbnprabath.medium.com/
-
.NET CORE 3.1 Web API For Beginners. Part -01posted in Back-End Development

image from https://raygun.com/ This .Net Core Web API beginners guide is for the software engineering students, self-thought programmers, or anyone who wants to learn the basics of .Net Core Web API.
.Net Core is a free and opensource framework to develop applications for Windows, Mac, or Linux and It is the successor of the good old .Net Framework. Nowadays there are lots of programming languages and web frameworks to learn. So should I learn .Net Core? Is it worth it? Okay let’s see,
-
.Net Core is now cross-platform which means if you are using Windows, Linux, or Mac, you can simply develop and run the applications with.Net Core.
-
You can develop a wide variety of applications with .Net Core like REST APIs, web applications, mobile backends, IoT applications, etc.
-
Fully featured Development IDEs, tools such as visual studio can be used to develop desktop, cloud, and mobile applications. You can even use vs code :)
-
We can use C# for development. which is a great OOP language.
There are a lot more advanced features than this available with .Net Core. since this article is for beginners I’m not gonna go into that level. So enough intro right? Let’s do some coding.
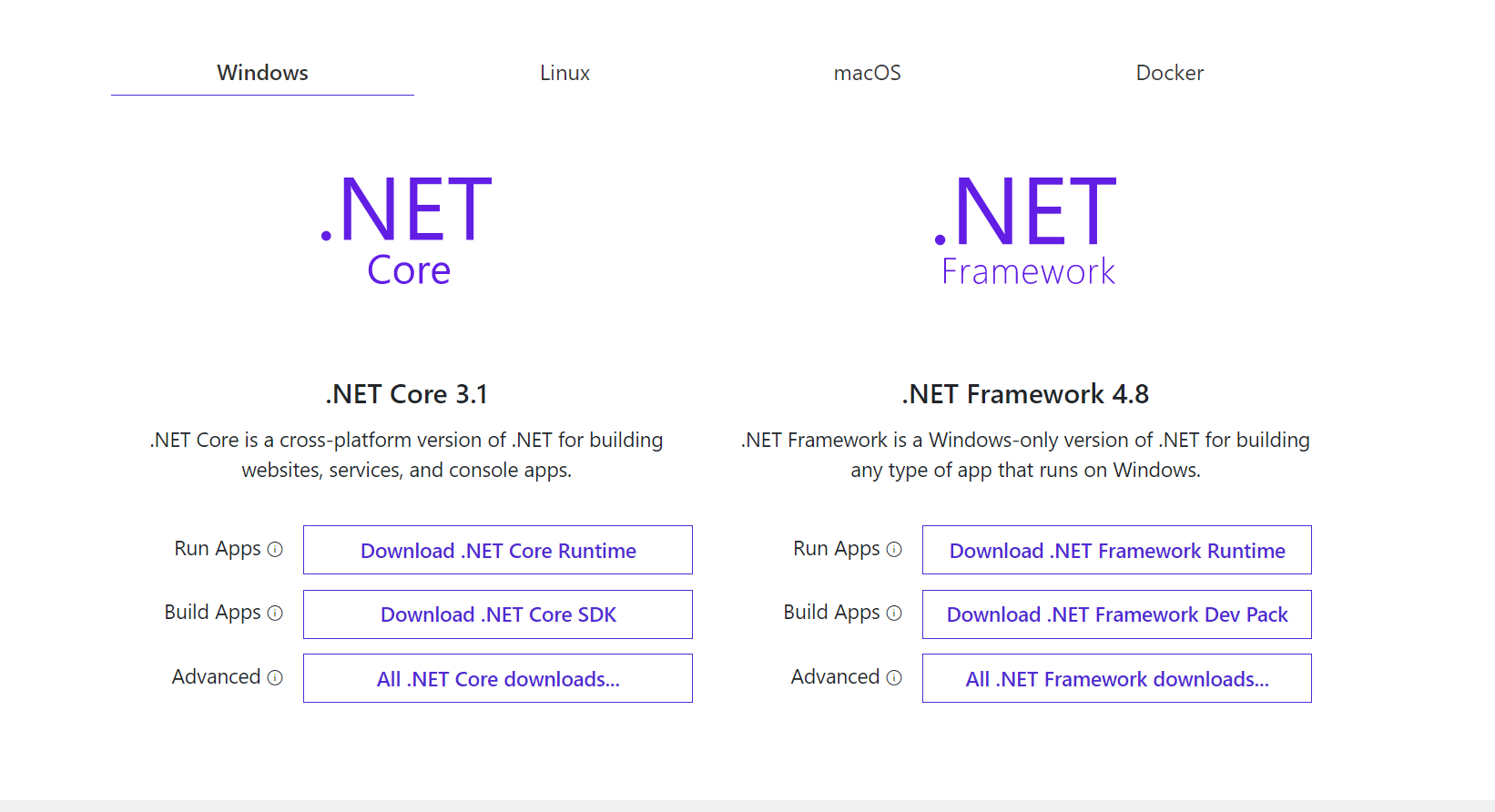
First of all, you need to download and install the .Net Core SDK. Go to this link and download and install the latest .Net Core 3.1 SDK for your operating system.
Note that the next major release of .Net Core is gonna be .NET 5 and they are removing the Core name from the framework to avoid confusion with those using the .Net Framework which is currently on version 4 and .Net Core currently on version 5. Don’t think about this for now. I’ll explain this with a separate article. :)

We are using dotnet CLI to do all the things.
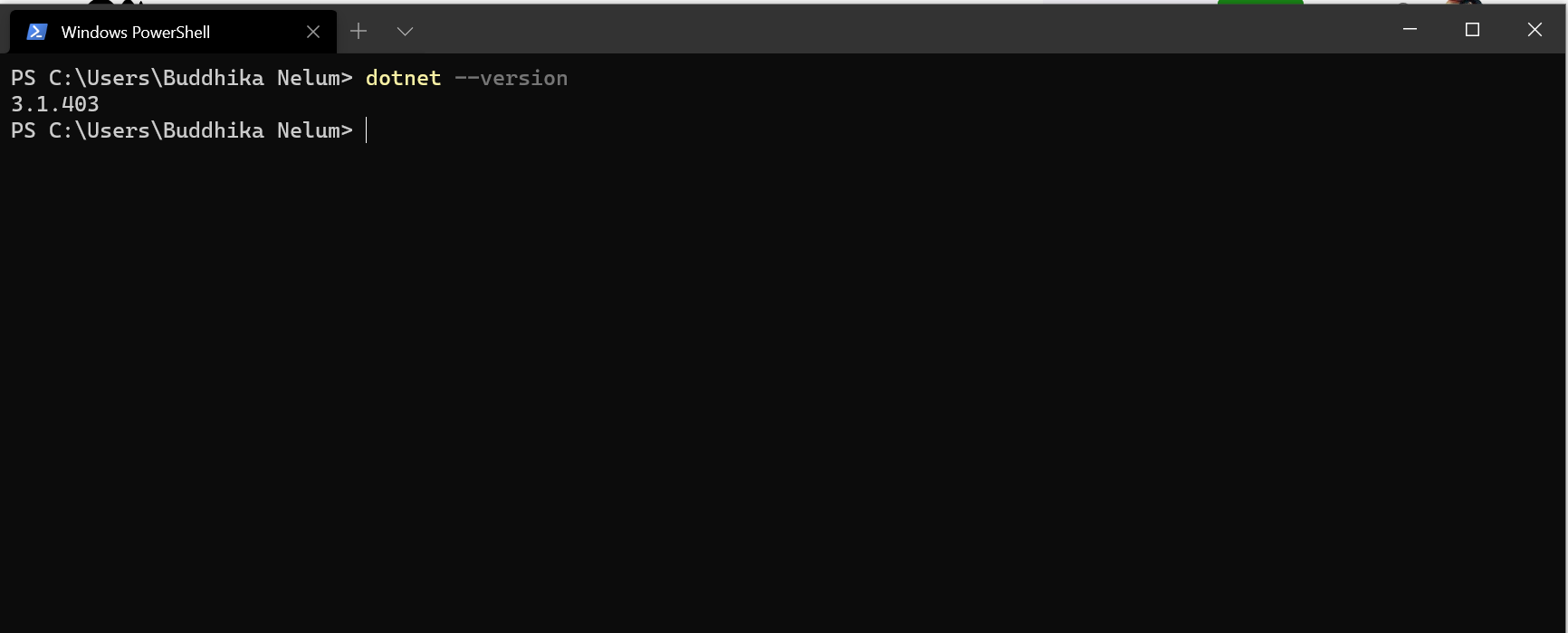
Now open the command line and type “dotnet — version”. If you successfully installed the .Net Core SDK it’ll show the installed version. If you're seeing this we’re good to go :)

The code editor I’m using is vs code because it’s a cross-platform and an excellent editor. With some extensions installed, We can do lots of things with it. Download from here https://code.visualstudio.com/
For a better C# development experience install the C#, C# Extensions for vs code, and for our icons look better if you install material icon theme :)



Download the Postman client from this link to test the APIs.
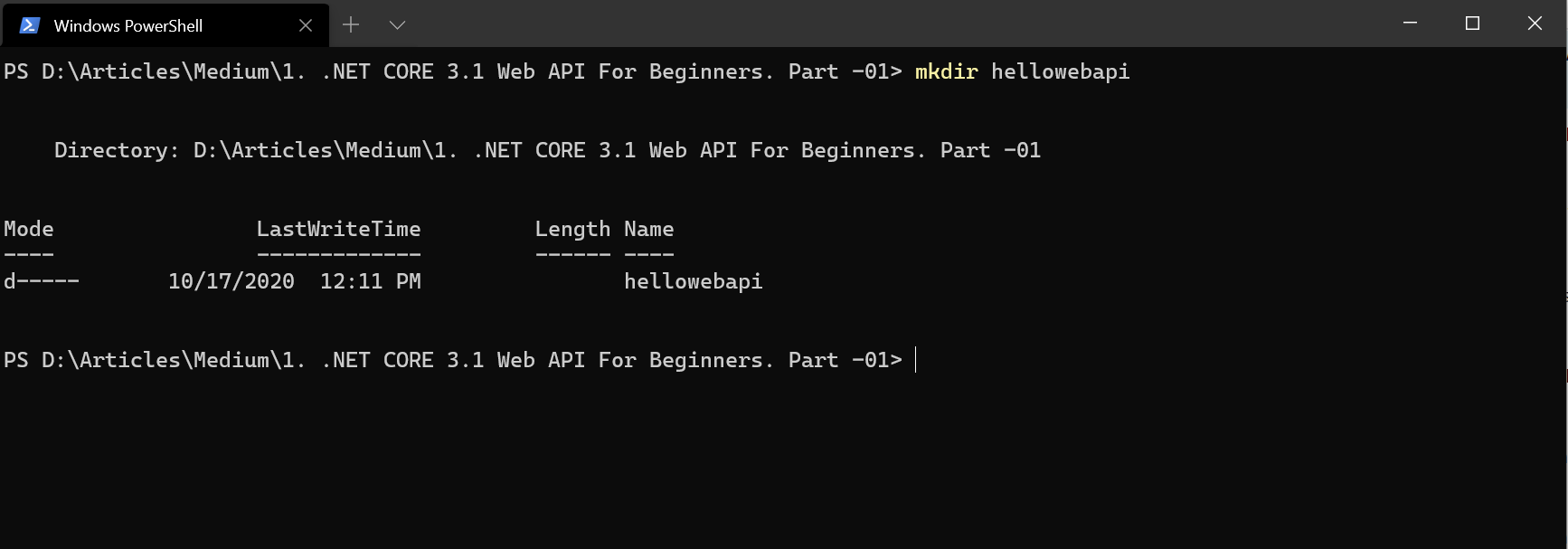
- Open your command line and create a new directory.
mkdir hellowebapi
Now go to the directory using the cd command like below.
cd hellowebapi- Now let’s create the solution file and template for web API using dotnet CLI.
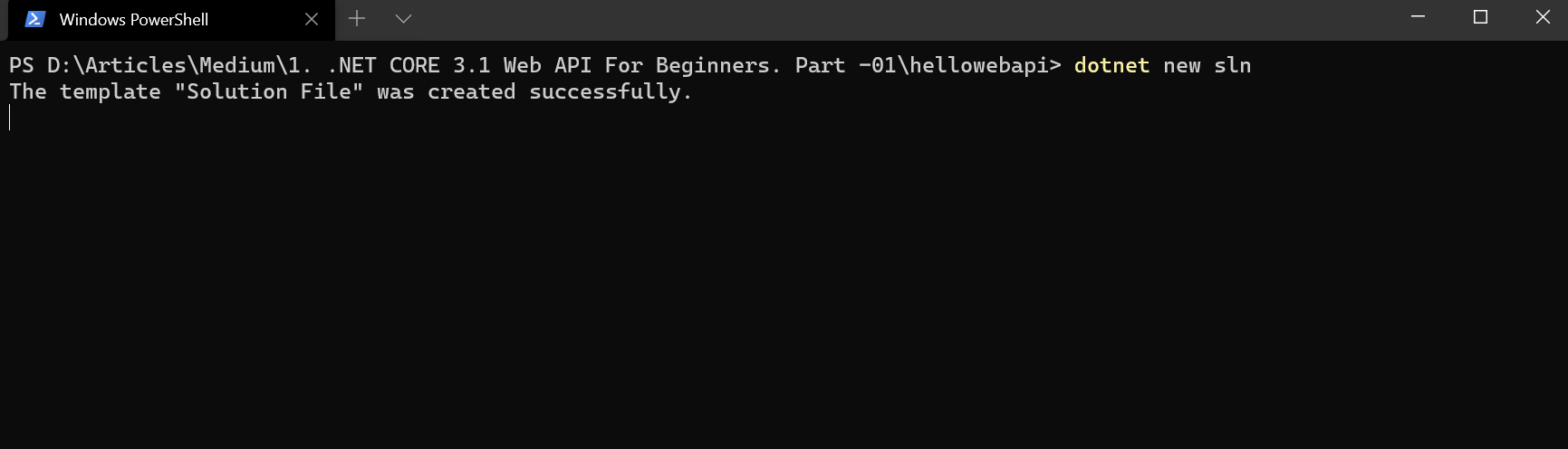
dotnet new sln
If we don’t give any options sln will take the name of the folder which will be ok for our purpose.
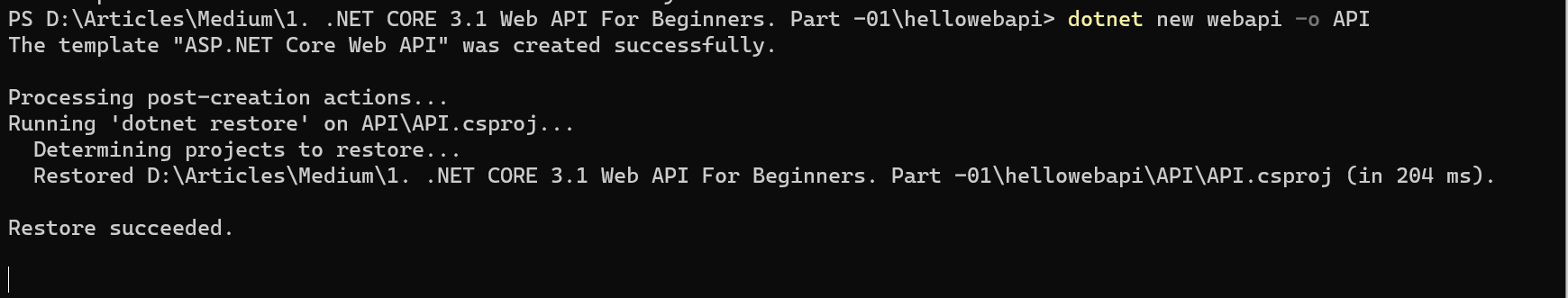
dotnet new webapi -o API
Now we need to add the API project to our solution. let’s go ahead and do that.
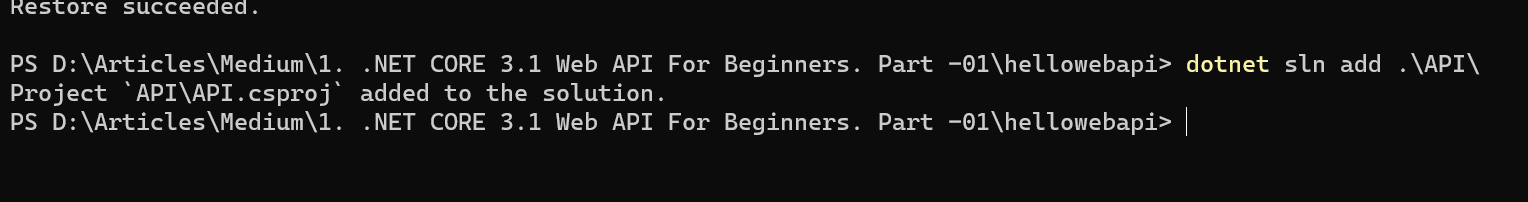
dotnet sln add API/
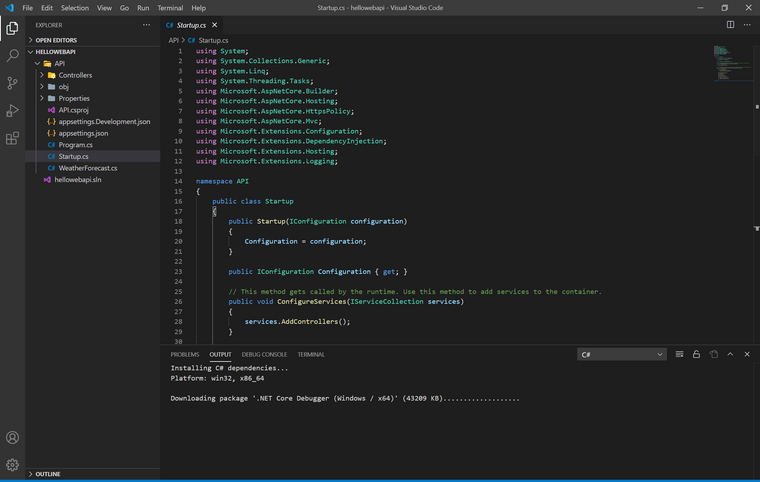
- Let’s open the project using vs code.

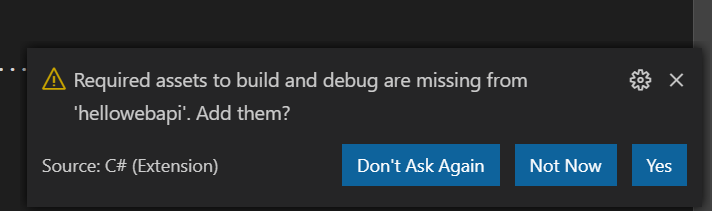
It’ll take a few seconds to download dependencies. If you are using vs code a pop-up msg will appear to install the required assets. click yes.

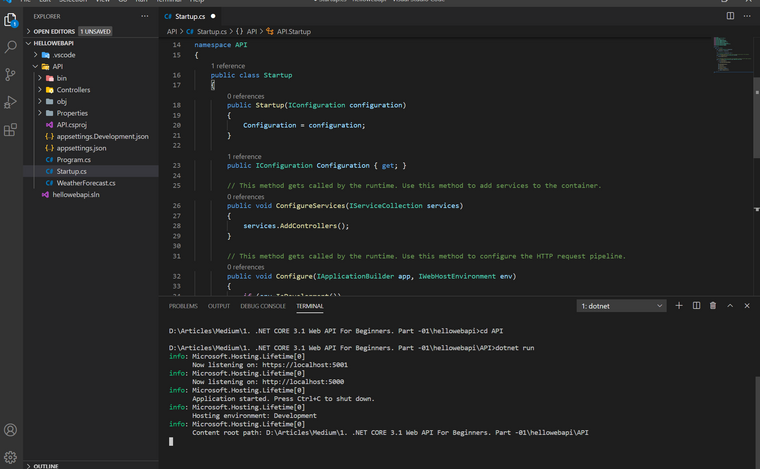
After that, we can run the project using dotnet CLI. Open the terminal in vs code using Ctrl + ~ on Windows and Cmd + `on a mac.
Cd into the API project and run the project using the below commands.
cd API dotnet run
Now you can see a project is running on https://localhost:5001
Now let’s check the default weather forecast endpoint with the postman.
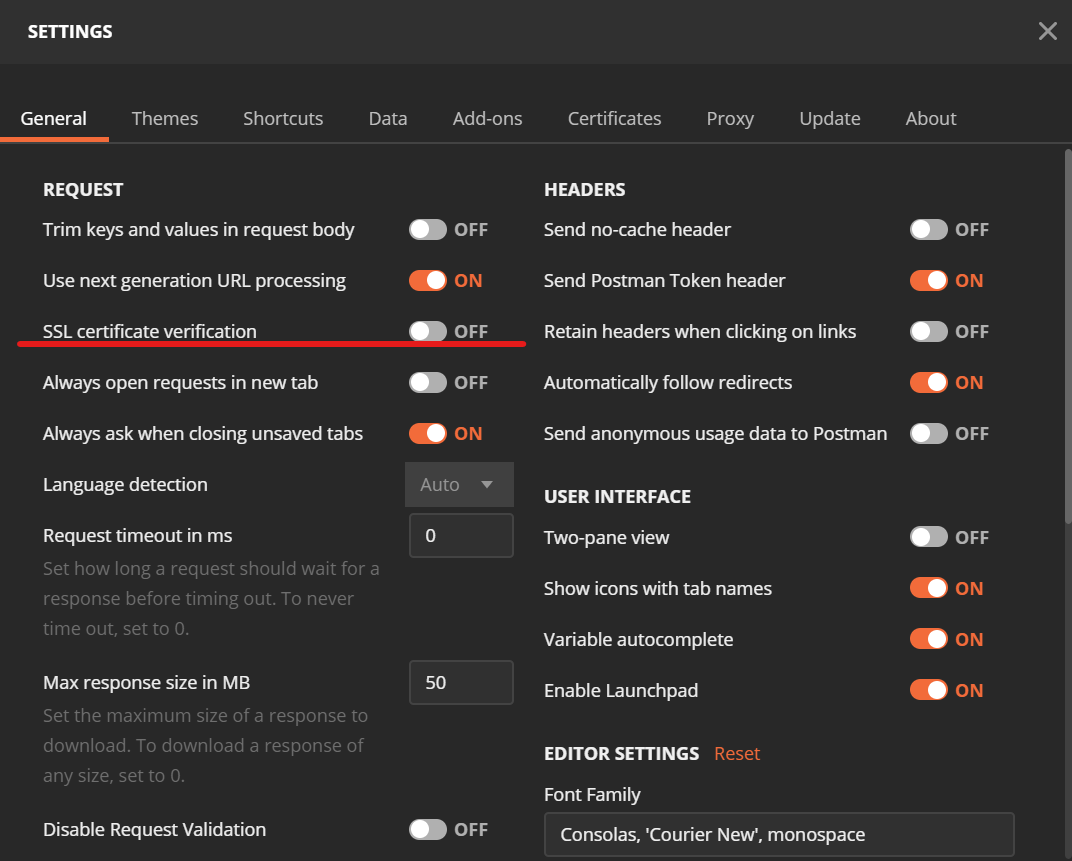
First, we need to disable SSL in the postman.

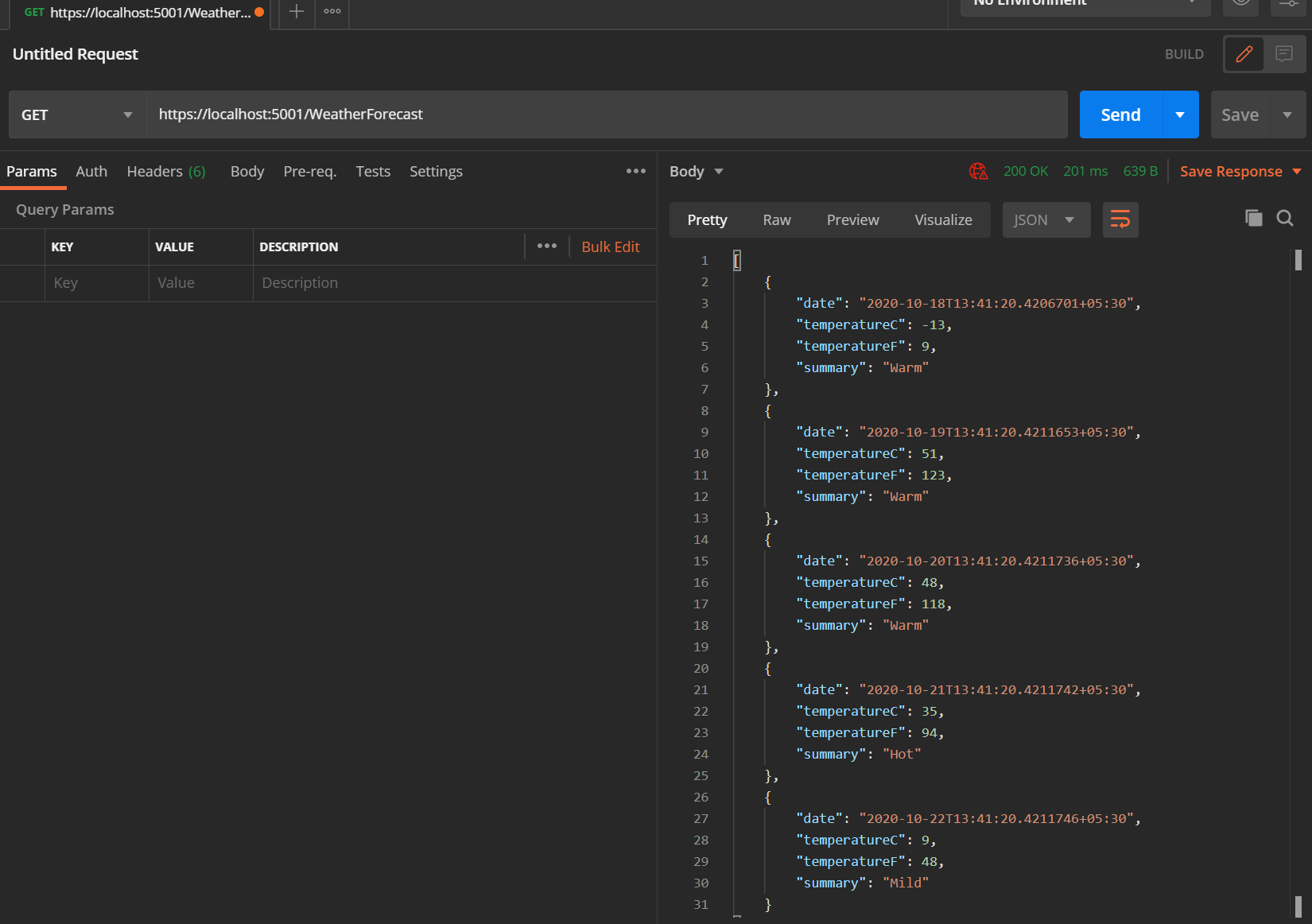
Then we can check the default endpoint
https://localhost:5001/WeatherForecast
Hola... Now we get the response is back from the server.
Wait a minute. I know what you’re thinking. If you’re an absolute beginner you may not have any idea what’s going on. This article is just to get started with the .net core web API. In part 02 I’ll explain what’s all this and what’s happening behind the scenes in detail. Until then feel free to play with this :)
Find my original article on medium: - https://medium.com/@dlbnprabath
-
-
Need help ? Triple DES Encryptionposted in Programming
Triple DES Encryption / Decryption ගැන දන්න කවුරු හරි ඉන්නවද?
-
RE: Java Multithreadingposted in Programming
මට ත්රෙඩ්ස් ගැන ලොකු දැනුමක් නැහැ. ඒත් මගේ දැනුමෙ හැටියට නම් ඔයාගෙ ඇප් එක high CPU යූසේජ් එකක් නැත්තම්, එහෙම නැත්තම් ප්රොසෙසර් එක ෆ්රී නම් Priority සෙට් කරාට ඕ.එස් එකෙන් එච්චර කෙයා කරන්නෙ නැහැ. හැබැයි ඔයාගෙ CPU ෆුල් ලෝඩ් නම් ඕ.එස් එකට සිද්ද වෙනව higher priority තියන ත්රෙඩ්ස් වලට මුල්තැන දීල ඒව රන් කරන්න. මේක ඩෙපෙන්ඩ් වෙනව ඔයාගෙ ඕ.එස් එක මත සහ CPU යූසේජ් එක මත. මේ පෝස්ට් එක පොඩ්ඩක් කියවල බලන්න ඩීප් දැන ගන්න ඕනෙ නම්
http://www.informit.com/articles/article.aspx?p=26326&seqNum=5
-
Need HELP - Laravel and Vue deployposted in General Discussion
මම php laravel බැක් එන්ඩ් එකත් එක්ක Vue ෆ්රන්ට් එන්ඩ් එකක් තියන ප්රොජෙක්ට් එකක් කරන්වා. ෆ්රන්ට් එන්ඩ් එක තියෙන්නෙ වෙනම නෙමෙයි එකම ප්රොජෙක්ට් එකේ resources ෆෝල්ඩර් එකේ.Single App එකක් විදියට. මට දැනගන්න ඕනෙ මේ ප්රොජෙක්ට් එක ඩිප්ලොයි කරන්න ලේසිම විදිය. මම ඉන්ටර්නෙට් එකේ බලපු ගොඩක් පෝස්ට් වල මම දැකපු ලේසිම ක්රමේ තමයි forge එකෙන් digital ocean සර්වර් එකක් හදල ගිට් රෙපොසිටොරි එක ලින්ක් කරන එක. මට දැන ගන්න ඕනෙ එහෙම කරොත් Vue ෆ්රන්ට් එන්ඩ් එකත් එක්කම ඩිප්ලොයි වෙනවද? එහෙම නැත්තම් මීට වඩා ලේසි ක්රමයක් තියනවද කියල. මම මේක ටෙස්ට් කරන්න තමයි ඩිප්ලොයි කරන්නෙ.ඒක නිසා අඩුම වියදමකින් කරගන්න පුලුවන් ක්රමයක් තියනව නම් දැනගන්න කැමති. :)
Thank you -
RE: How to become a Java Developer?posted in Programming
Do some projects, learn design patterns, after polishing up your core java skills and OOP, then move to web technologies and frameworks like jsp, servlets, hibernate and spring.if you're self learner get a online course. there are many free courses available in you tube. (but if you can spend few $$. I prefer buy a course from udemy.com. there are many good quality contents than you tube and you can ask your coding problems directly from the instructor, this is the method that I follow and it's completely up to you).
-
Can anyone explain How to get Microsoft Certified and is it worth ?posted in General Discussion
Can anyone explain me what is the order of Microsoft Certifications should I get as a Software Developer? I've read some article about it but it will be better to get advice's from someone who already certified or have a good understanding about it.
I've already done Higher Diploma in CS and currently following PGD level at BCS. So I've good understanding about IT and programming subjects specially in java and C#.
I've read Microsoft documentation and it say's Microsoft Technology Associate (MCA) Exam is for beginners who don't have any IT knowledge. There is an other exam called Microsoft Certified Solution Associate (MCSA) and it say's Candidates for this exam should have one or more years of experience programming.

I have done some academic projects but don't have any industry experience.Some of my friends says go and get Oracle certifications.I also love java but now OCA cost around $245.
finally I want to know is it worth to get certified either oracle or Microsoft ??
Thank You !