Download Free Courses (Web design + Programming + Frameworks + Graphic Design + Music Production)
Download Here : https://drive.google.com/drive/folders/1PR524ebuW0DEvg4Ko1jp1zWX3JnMeX_1
Download Free Courses (Web design + Programming + Frameworks + Graphic Design + Music Production)
Download Here : https://drive.google.com/drive/folders/1PR524ebuW0DEvg4Ko1jp1zWX3JnMeX_1
Web development has become so complex, that these days many developers rely on frameworks when building applications for the web. JavaScript frameworks speed up the development workflow, enforce best practices, and provide you with a maintainable code base and an effective architecture.
In this collection, you can find 8 awesome JavaScript frameworks that might be worth your attention in 2019. It’s not a comprehensive list by any means, but it can be a good starting point to assess the landscape of JavaScript frameworks and decide what to learn next.

React is a popular JavaScript framework, created and maintained by Facebook. You can use it to build interactive user interfaces for single page applications. React has introduced a component-based architecture to web development that challenged the traditional MVC (Model-View-Controller) pattern. React components are encapsulated and manage their own states. When the data changes, React updates only the components that have been affected by the change.
There’s a huge ecosystem around React, including learning materials, an enthusiastic developer community, and a plethora of tools. Although React has been around for a while, it’s still evolving. There are a lot of jobs for React developers, too. If you want to master a JavaScript framework that will likely stay relevant in the future React is definitely worth your time.

Vue.js allows you to build single page applications and UI components using a lightweight and versatile JavaScript framework. It’s progressive which means you can use it as both a library that adds extra features to an existing user interface or a framework that runs your whole application. Vue is frequently compared to React, as it also splits a web page into reusable components.
Vue uses its own HTML template syntax with which you can bind the rendered DOM to the underlying data. When the data changes, Vue automatically updates all instances in the HTML. Although React is still more popular, Vue is quickly catching up. It has a flat learning curve, great dev tools (even a Vue CLI), and some decent learning resources, too.

Angular is a TypeScript-based JavaScript framework developed and maintained by Google. The versioning of the Angular framework is a bit confusing. Angular 2 was a ground-up rewrite of AngularJS (1.x). By now, it has reached version number 7 (Angular 7). While AngularJS was an MVC (Model-View-Controller) framework, Angular 2+ is considered component-based. They follow a completely different logic, so AngularJS apps can’t be updated to Angular 2+.
With Angular, you can create single-page applications for any platforms, including web, mobile web, native mobile, and native desktop. It’s a great choice if you have already used a statically-typed language such as Java, C++, or C#. It takes more time to learn Angular than Vue or React, as it has a large code base and several possibilities. But, it has a huge ecosystem and is very popular on the job market, too.

Next.js is a minimalist JavaScript framework that makes server-side rendering possible in React applications. By default, React renders all content on the client side, which leads to a couple of problems. First, the user has to wait until all scripts load in the browser. Second, it might cause some SEO issues, too, as search engines are still not that good at indexing JS apps. The solution to this problem is rendering content on the server side before sending it to the browser. And, this is what Next.js does really well.
It comes with awesome features such as hot code reloading, automatic code splitting, automatic routing, and more. If you use Next together with React, you get Vue’s simplicity combined with React’s powerful features. If you already use React, Next is definitely a good next step in mastering JavaScript app development. Next.js has great in-house tutorials that let you get started with the framework in just 1-2 hours (if you are an experienced JS developer).

Relay is another JavaScript framework that helps you create better React applications. Just like React, Relay is also developed and maintained by Facebook. It allows you to create data-driven React apps powered by GraphQL. GraphQL is a query language with which you can make specific server requests—it’s considered as an alternative to REST.
The Relay framework enables you to create static queries by adding GraphQL to the views that will use the data. Then, Relay aggregates these queries into consistent network requests. By generating code ahead of time, you can create faster and more performant applications. You can either convert your existing React apps with Relay or start to develop a new one using Relay Modern.

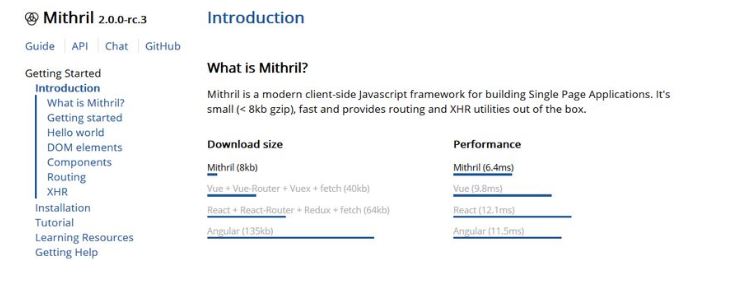
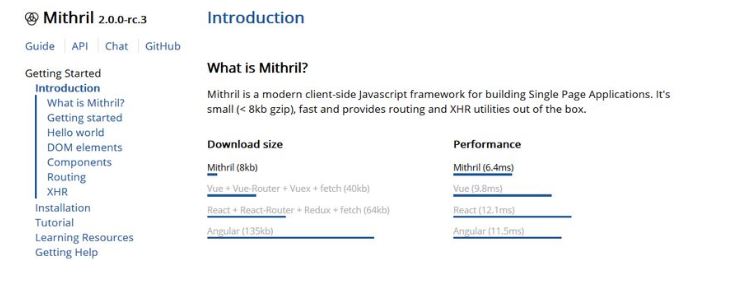
Mithril is a lightweight JavaScript framework with several features similar to React and Vue. You can check out the detailed framework comparison to React, Vue, and Angular in Mithril’s documentation. If you are on the look for a really small framework that lets you build single page applications, Mithril might be an excellent choice for you. It weighs just 8 KB (gzipped) and runs almost twice as fast as React and Angular.
Similar to view frameworks like Vue and React, Mithril also relies on components and interacts with the virtual DOM. However, it also has some built-in utility modules you won’t find in React, such as out-of-the-box XHR and routing.

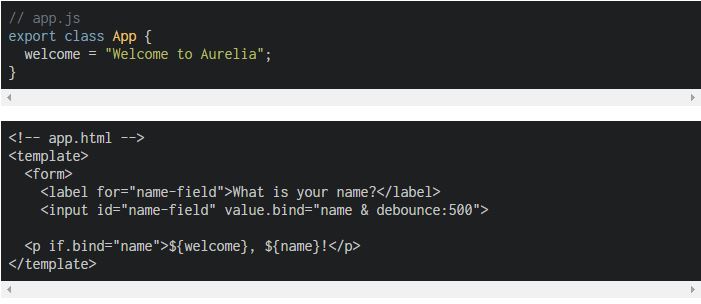
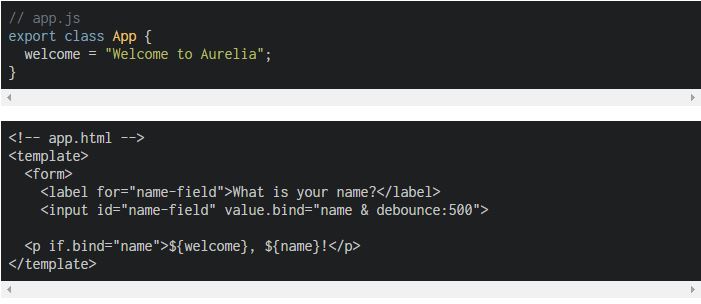
Aurelia focuses on web standards, uses convention over configuration, and comes with minimal framework intrusion. It’s a unique JavaScript framework, as it lets you build UI components using vanilla JavaScript or TypeScript. Aurelia components are, in fact, simple JS/TS classes with corresponding HTML templates. The syntax is quite straightforward, here’s a simple example from the docs:

As you can see, if you know how to use HTML and JS, you can start creating Aurelia applications without much further learning. Aurelia has a reactive binding system and syncs your UI with the best performance possible. It also has a fairly large ecosystem with developer tools like a CLI, Chrome debugger, and Visual Studio Code plugin.

The Svelte framework has been created with the intent to solve the JavaScript bloat crisis of the web. Its creators call it the “magical disappearing UI framework”, as it transforms framework code into framework-less vanilla JavaScript. Svelte has its own compiler that converts the app code into client-side JavaScript at build time, instead of interpreting it at runtime as most frameworks do. As a result, the framework code disappears by the time it reaches the user’s browser.
Svelte apps are built of single-file components using the .html extension. You can either create an entire application with Svelte or incrementally add it to an existing code base. It’s also possible to ship standalone Svelte components that work anywhere without any external dependencies. Svelte has a relatively flat learning curve. If you want to experiment with a JavaScript framework that relies on its own compiler, Svelte is worth a closer look.
MORE JAVASCRIPT FRAMEWORKS
The frameworks we have discussed in this article are just a small selection of all JavaScript frameworks—the ones we have found the most interesting at this point in time. If you are interested in more options, you can also consider having a look at the following frameworks:
React,Angular and Vue
but React is by far the most popular front-end framework/library
https://frontendz.com/2021/02/02/why-react-js-is-more-powerful-than-angular-js/
Web development has become so complex, that these days many developers rely on frameworks when building applications for the web. JavaScript frameworks speed up the development workflow, enforce best practices, and provide you with a maintainable code base and an effective architecture.
In this collection, you can find 8 awesome JavaScript frameworks that might be worth your attention in 2019. It’s not a comprehensive list by any means, but it can be a good starting point to assess the landscape of JavaScript frameworks and decide what to learn next.

React is a popular JavaScript framework, created and maintained by Facebook. You can use it to build interactive user interfaces for single page applications. React has introduced a component-based architecture to web development that challenged the traditional MVC (Model-View-Controller) pattern. React components are encapsulated and manage their own states. When the data changes, React updates only the components that have been affected by the change.
There’s a huge ecosystem around React, including learning materials, an enthusiastic developer community, and a plethora of tools. Although React has been around for a while, it’s still evolving. There are a lot of jobs for React developers, too. If you want to master a JavaScript framework that will likely stay relevant in the future React is definitely worth your time.

Vue.js allows you to build single page applications and UI components using a lightweight and versatile JavaScript framework. It’s progressive which means you can use it as both a library that adds extra features to an existing user interface or a framework that runs your whole application. Vue is frequently compared to React, as it also splits a web page into reusable components.
Vue uses its own HTML template syntax with which you can bind the rendered DOM to the underlying data. When the data changes, Vue automatically updates all instances in the HTML. Although React is still more popular, Vue is quickly catching up. It has a flat learning curve, great dev tools (even a Vue CLI), and some decent learning resources, too.

Angular is a TypeScript-based JavaScript framework developed and maintained by Google. The versioning of the Angular framework is a bit confusing. Angular 2 was a ground-up rewrite of AngularJS (1.x). By now, it has reached version number 7 (Angular 7). While AngularJS was an MVC (Model-View-Controller) framework, Angular 2+ is considered component-based. They follow a completely different logic, so AngularJS apps can’t be updated to Angular 2+.
With Angular, you can create single-page applications for any platforms, including web, mobile web, native mobile, and native desktop. It’s a great choice if you have already used a statically-typed language such as Java, C++, or C#. It takes more time to learn Angular than Vue or React, as it has a large code base and several possibilities. But, it has a huge ecosystem and is very popular on the job market, too.

Next.js is a minimalist JavaScript framework that makes server-side rendering possible in React applications. By default, React renders all content on the client side, which leads to a couple of problems. First, the user has to wait until all scripts load in the browser. Second, it might cause some SEO issues, too, as search engines are still not that good at indexing JS apps. The solution to this problem is rendering content on the server side before sending it to the browser. And, this is what Next.js does really well.
It comes with awesome features such as hot code reloading, automatic code splitting, automatic routing, and more. If you use Next together with React, you get Vue’s simplicity combined with React’s powerful features. If you already use React, Next is definitely a good next step in mastering JavaScript app development. Next.js has great in-house tutorials that let you get started with the framework in just 1-2 hours (if you are an experienced JS developer).

Relay is another JavaScript framework that helps you create better React applications. Just like React, Relay is also developed and maintained by Facebook. It allows you to create data-driven React apps powered by GraphQL. GraphQL is a query language with which you can make specific server requests—it’s considered as an alternative to REST.
The Relay framework enables you to create static queries by adding GraphQL to the views that will use the data. Then, Relay aggregates these queries into consistent network requests. By generating code ahead of time, you can create faster and more performant applications. You can either convert your existing React apps with Relay or start to develop a new one using Relay Modern.

Mithril is a lightweight JavaScript framework with several features similar to React and Vue. You can check out the detailed framework comparison to React, Vue, and Angular in Mithril’s documentation. If you are on the look for a really small framework that lets you build single page applications, Mithril might be an excellent choice for you. It weighs just 8 KB (gzipped) and runs almost twice as fast as React and Angular.
Similar to view frameworks like Vue and React, Mithril also relies on components and interacts with the virtual DOM. However, it also has some built-in utility modules you won’t find in React, such as out-of-the-box XHR and routing.

Aurelia focuses on web standards, uses convention over configuration, and comes with minimal framework intrusion. It’s a unique JavaScript framework, as it lets you build UI components using vanilla JavaScript or TypeScript. Aurelia components are, in fact, simple JS/TS classes with corresponding HTML templates. The syntax is quite straightforward, here’s a simple example from the docs:

As you can see, if you know how to use HTML and JS, you can start creating Aurelia applications without much further learning. Aurelia has a reactive binding system and syncs your UI with the best performance possible. It also has a fairly large ecosystem with developer tools like a CLI, Chrome debugger, and Visual Studio Code plugin.

The Svelte framework has been created with the intent to solve the JavaScript bloat crisis of the web. Its creators call it the “magical disappearing UI framework”, as it transforms framework code into framework-less vanilla JavaScript. Svelte has its own compiler that converts the app code into client-side JavaScript at build time, instead of interpreting it at runtime as most frameworks do. As a result, the framework code disappears by the time it reaches the user’s browser.
Svelte apps are built of single-file components using the .html extension. You can either create an entire application with Svelte or incrementally add it to an existing code base. It’s also possible to ship standalone Svelte components that work anywhere without any external dependencies. Svelte has a relatively flat learning curve. If you want to experiment with a JavaScript framework that relies on its own compiler, Svelte is worth a closer look.
MORE JAVASCRIPT FRAMEWORKS
The frameworks we have discussed in this article are just a small selection of all JavaScript frameworks—the ones we have found the most interesting at this point in time. If you are interested in more options, you can also consider having a look at the following frameworks:
Download Free Courses (Web design + Programming + Frameworks + Graphic Design + Music Production)
Download Here : https://drive.google.com/drive/folders/1PR524ebuW0DEvg4Ko1jp1zWX3JnMeX_1