your welcome,
do some reverse engineering for the laravel-cardcom. i think you can convert this to php package removing laravel facade. if you want i'll help you.
your welcome,
do some reverse engineering for the laravel-cardcom. i think you can convert this to php package removing laravel facade. if you want i'll help you.
sorry i didn't check the omnipay doc,
can we get some idea with cardcom wordpress plugin ?
oyage web page eke oya symbols ena thana inspect karala screen shot ekka danna balanna.
oka online danna puluwannam balanna thibba mokadda aula kiyala.
did you check in omnipay ?
mata hithenne html encoding wada na page eke balanna html validate karala
vs code use karanawam
https://marketplace.visualstudio.com/items?itemName=html-validate.vscode-html-validate
online
https://validator.w3.org/
<!DOCTYPE html>
<html lang="en">
<meta charset="utf-8">
<head>
meta tags danna ba head ekata kalin
First comment here, i want this t-shirt
can you provide API response as a JSON format, also need to check the url
overide login function.
inside login controller (app/Http/Controllers/Auth/LoginController.php)
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use App\Providers\RouteServiceProvider;
use Illuminate\Foundation\Auth\AuthenticatesUsers;
use Illuminate\Http\Request;
use Auth;
class LoginController extends Controller
{
/*
|--------------------------------------------------------------------------
| Login Controller
|--------------------------------------------------------------------------
|
| This controller handles authenticating users for the application and
| redirecting them to your home screen. The controller uses a trait
| to conveniently provide its functionality to your applications.
|
*/
use AuthenticatesUsers;
/**
* Where to redirect users after login.
*
* @var string
*/
protected $redirectTo = RouteServiceProvider::HOME;
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('guest')->except('logout');
}
/**
* Write code on Method
*
* @return response()
*/
public function login(Request $request)
{
$request->validate([
'email' => 'required',
'password' => 'required',
]);
$credentials = $request->only('email', 'password');
if (Auth::attempt($credentials)) {
return redirect()->route('home');
}
return redirect("login")->withSuccess('Oppes! You have entered invalid credentials');
}
}
OMG, so beautiful, i placed an order,
i have flutter tool dir permission error in android studio (4.2.1)
Exception: The flutter tool cannot access the file or directory.
Please ensure that the SDK and/or project is installed in a location that has read/write permissions for the current user.

in flutter doctor doesn't have any issues.
I changed the folder permissions also changed dir ownership in my mac, nothing works
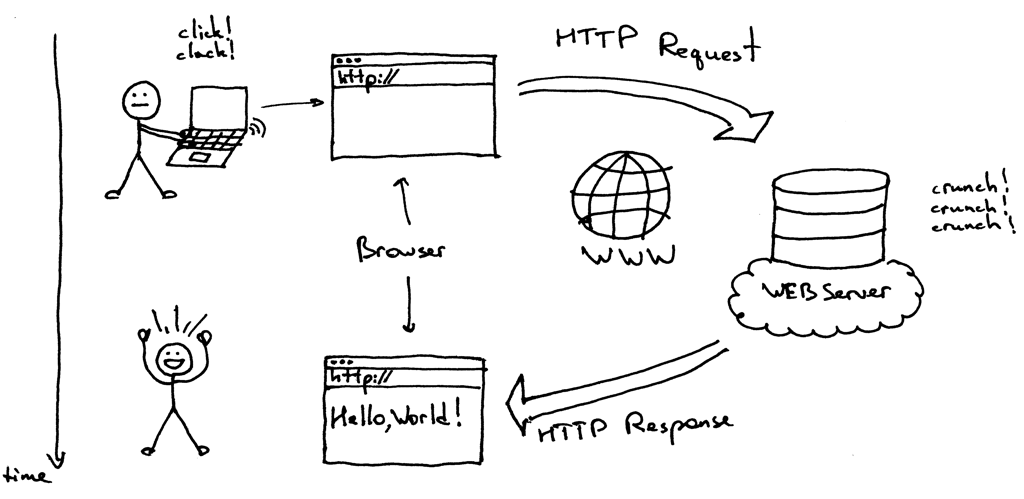
Traditionally, we’ve built and deployed (Hosted) web applications where we have a 24hrs up and running remote computer called server. Our application runs on that server and we are responsible for provisioning and managing the resources for the severs. There are a few issues with this.

We are charged for keeping the server up and running even when we are not serving out any requests.
We are responsible for uptime and maintenance of the server and all its resources.
We also responsible for applying the appropriate updates and patches to the server.
As our usage scales we need to manage scaling up our server as well. And as a result manage scaling it down when we don’t have as much usage.
For smaller companies and individual developers this can be a lot to handle. This ends up distracting from the more important job that we have; building and maintaining the actual application. At larger organisations this is handled by the infrastructure team and usually it is not the responsibility of the individual developer. However, the processes necessary to support this can end up slowing down development times. As you cannot just go ahead and build your application without working with the infrastructure team to help you get up and running. In Other hand we have to do a lot of things to secure the server from viruses plus cyber attacks and also we have to monitor servers 24h, it’s a painless thing for developers. As developers we’ve been looking for a solution to these problems and this is where Serverless comes in.
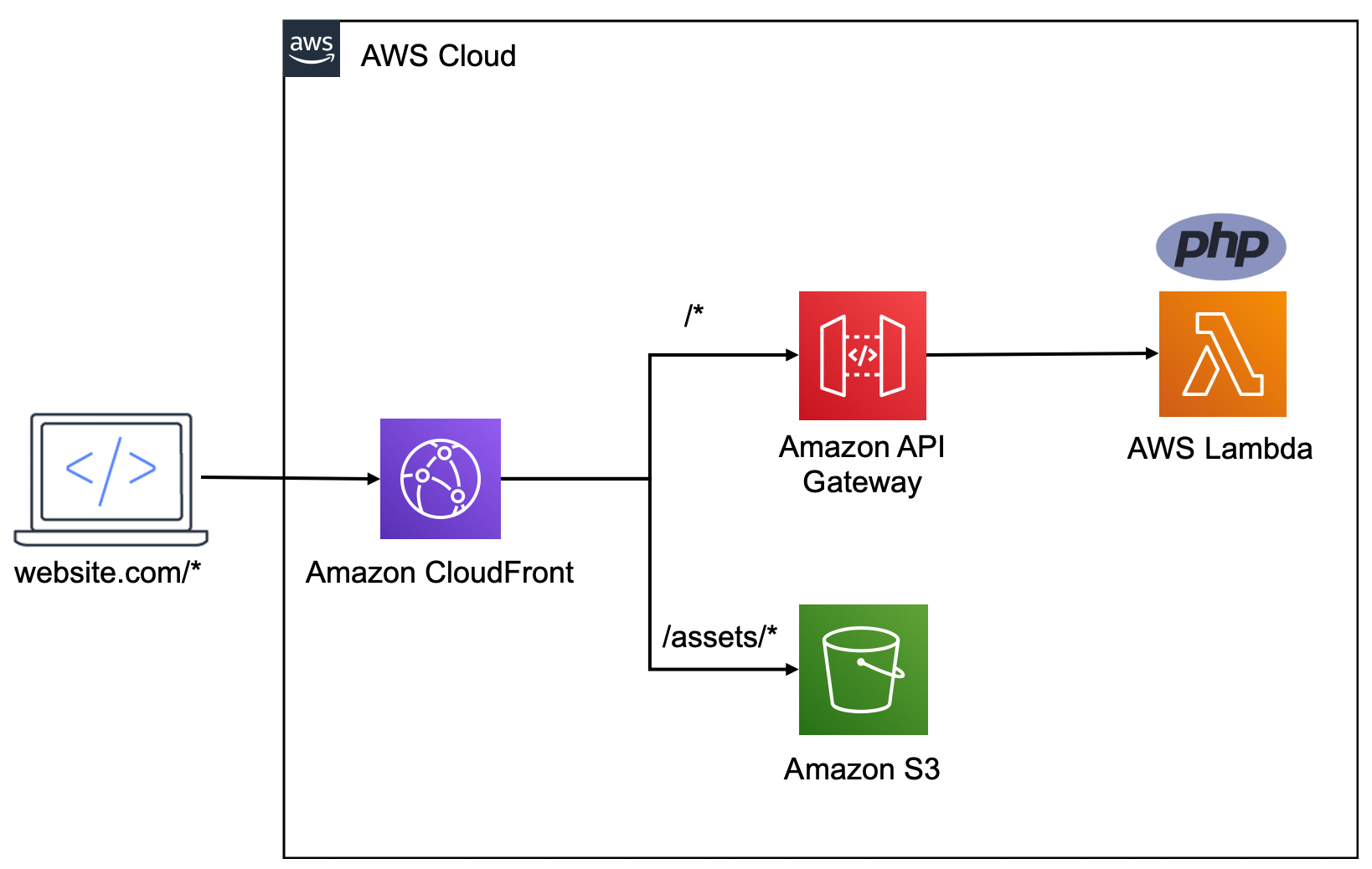
Serverless computing (or Serverless for short), is an execution model where the cloud provider (AWS, Azure, or Google Cloud) is responsible for executing a piece of code by dynamically allocating the resources. And only charging for the amount of resources used to run the code. The code is typically run inside stateless containers that can be triggered by a variety of events including http requests, database events, queuing services, monitoring alerts, file uploads, scheduled events (cron jobs), etc. The code that is sent to the cloud provider for execution is usually in the form of a function. Hence serverless is sometimes referred to as “Functions as a Service” or “FaaS”.

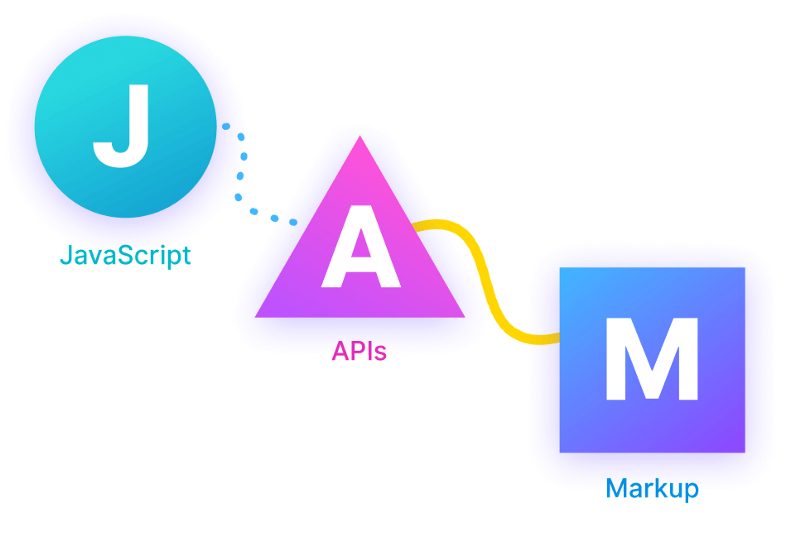
A modern web development architecture based on client-side JavaScripts, reusable APIs, and prebuilt Markup It’s called JAMstack, JAM stands for JavaScript, APIs, Markup. The JAMstack is an approach to frontend web development (the construction of content and interfaces that users interact with). It allows developers to quickly create and efficiently serve static websites to users.
A JAMstack website or application is constructed using only above three elements. The static website that the user sees is built out of HTML and CSS markup code. JavaScript is used for any necessary dynamic functionality, and for calling APIs. APIs provide the application's backend.

A developer builds a web application that provides updates on European football scores. He creates a backend application that runs on a server he operates and constantly checks the scores of the latest matches. When a user opens up the web application, his server generates HTML pages that display those scores, then sends those pages to the user. However, his web application is somewhat slow: before a user can view those pages, they have to wait for the backend application to run, for the HTML to be generated, and for the HTML to reach their device.
Now suppose the developer rebuilds his entire web application using a JAMstack approach. Instead of writing an entire backend application, he creates a series of lightweight HTML pages that he stores in a CDN (content delivery network). When a user opens up the application, the CDN immediately delivers the corresponding HTML pages to the user, since the CDN is far closer to the user than the developer's server. The application also makes an API call in order to fill out the live football match scores on the page. Now the application loads very quickly for the end user, and from this perspective, there is much less need to write code that will handle the backend, server-side work of updating the scores.
Performance: Almost all of the content in a JAMstack application is made up of static HTML files that are served from a CDN. This is the fastest way to deliver web content to end users.
Scalability: If an application is "scalable," that means that it responds well to large increases in usage. Because the JAMstack frontend is fast and the backend is lightweight, JAMstack applications are often extremely scalable.
Developer experience: JAMstack enables developers to focus on building a compelling frontend user experience, without worrying about the backend or performance issues.
Resources
https://www.cloudflare.com/learning/performance/what-is-jamstack/