@root elakiri. man try karala balannam
Posts made by oditha
-
RE: Vue JS Update data after db records updateposted in Front-End Development
-
RE: Vue JS Update data after db records updateposted in Front-End Development
@root hariyatama therune naha machan
-
RE: Vue JS Update data after db records updateposted in Front-End Development
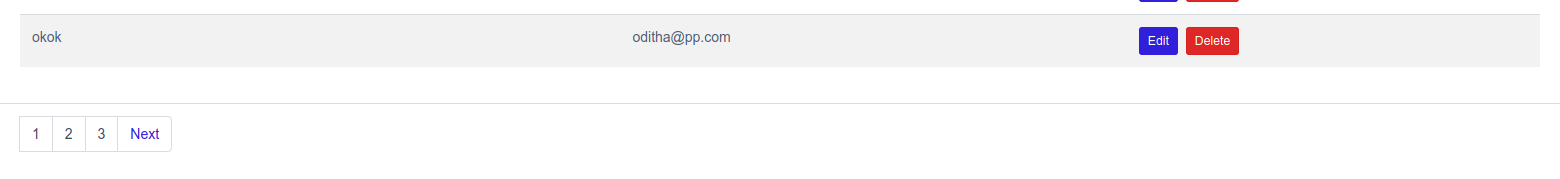
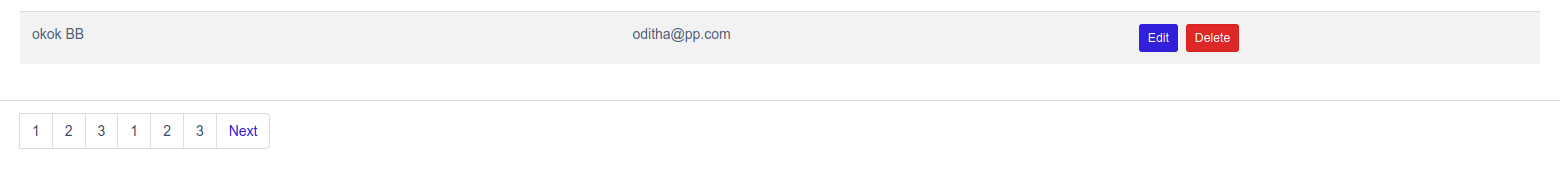
@root Wade hari. eth dan thwa issue ekk enawa. data refresh wenakota pagination eka awul wenwa.
Before Update
After Data Refresh
-
Vue JS Update data after db records updateposted in Front-End Development
Vue Project ekka db recode ekak update karagen passe update una data show karaganne kohomeda?
Danata thiyea code eka
<template> <div class="col-md-12"> <div class="card"> <div class="card-header"> All Users <button class="btn btn-primary px-4 float-right mt-0 mb-3" @click="showModal = true">Add Author</button> </div> <div class="card-body"> <table class="table table-striped"> <thead> <tr> <th>Name</th> <th>Email</th> <th>Actions</th> </tr> </thead> <tbody> <tr v-for="author in displayedAuthors" :key="author._id"> <td>{{ author.name }}</td> <td>{{ author.email }}</td> <td> <button @click="editAuthor(author)" class="btn btn-primary btn-sm mr-2"><i class="cil-energy"></i>Edit</button> <router-link :to="{name: 'edit', params: { id: author._id }}" class="btn btn-danger btn-sm"><i class="cil-energy"></i>Delete</router-link> </td> </tr> </tbody> </table> </div> <div class="card-footer"> <nav aria-label="Page navigation example"> <ul class="pagination"> <li class="page-item"> <button type="button" class="page-link" v-if="page != 1" @click="page--"> Previous </button> </li> <li class="page-item" v-for="pageNumber in pages.slice(page-1, page+5)" v-bind:key="pageNumber"><a class="page-link" @click="page = pageNumber">{{pageNumber}}</a></li> <li class="page-item"> <button type="button" @click="page++" v-if="page < pages.length" class="page-link"> Next </button> </li> </ul> </nav> </div> </div> <form @submit.prevent="addAuthor"> <CModal title="Modal title" :show.sync="showModal" color="primary"> <div class="form-group"> <label for="exampleInputEmail1">Full Name</label> <input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" v-model="author.name"> </div> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" v-model="author.email"> </div> <template #header> <h6 class="modal-title">Create Authors</h6> <CButtonClose @click="showModal = false" class="text-white" /> </template> <template #footer> <CButton @click="showModal = false" color="danger">Close</CButton> <CButton color="primary" type="submit">Save</CButton> </template> </CModal> </form> <!--* Update Modal --> <form @submit.prevent="updateAuthor"> <CModal title="Edit Author" :show.sync="editModal" color="success"> <div class="form-group"> <label for="exampleInputEmail1">Full Name</label> <input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" v-model="author.name"> <input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" v-model="author._id"> </div> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" v-model="author.email"> </div> <template #header> <h6 class="modal-title">Edit Authors</h6> <CButtonClose @click="editModal = false" class="text-white" /> </template> <template #footer> <CButton @click="editModal = false" color="danger">Close</CButton> <CButton color="success" type="submit">Update</CButton> </template> </CModal> </form> </div> </template> <script> export default { data() { return { showModal: false, editModal: false, authors: [], author: {}, page: 1, perPage: 9, pages: [], } }, computed: { displayedAuthors() { return this.paginate(this.authors); } }, watch: { authors() { this.setPages(); } }, created() { this.getAuthors() }, filters: { trimWords(value) { return value.split(" ").splice(0, 20).join(" ") + '...'; } }, methods: { addAuthor() { let uri = 'http://localhost:4000/authors/add'; this.axios.post(uri, this.author).then((response) => { console.log(response.data) this.showModal = false this.author.name = '' this.author.email = '' this.authors.push(response.data) }); }, getAuthors() { let uri = 'http://localhost:4000/authors'; this.axios.get(uri).then(response => { this.authors = response.data; }); }, editAuthor(author){ this.author.name = author.name; this.author.email = author.email; this.author._id = author._id; this.editModal = true }, updateAuthor(){ console.log(this.authors) let uri = `http://localhost:4000/authors/update/${this.author._id}`; this.axios.post(uri, this.author).then(() => { this.editModal = false // UPDATE TABLE HERE }); }, setPages() { let numberOfPages = Math.ceil(this.authors.length / this.perPage); for (let index = 1; index <= numberOfPages; index++) { this.pages.push(index); } }, paginate(authors) { let page = this.page; let perPage = this.perPage; let from = (page * perPage) - perPage; let to = (page * perPage); return authors.slice(from, to); } } } </script> -
VUE CLI එකම ඇප් එකේ frontend & backendposted in Front-End Development
VUE ඇප් එකක client end & admin end එකක් හදන්න ඕන. එතකොට client end එකට එක template එකකුත් admin end එකට වෙන එකකුත් පාවිච්චි කරනන පුලුවන්ද? ඒක කරන්නේ කොහොමද ?
-
RE: laravel සම්බන්දයෙන් මේක හදාගන්න විදියක්posted in Back-End Development
.env file eke db eke details check karala balanna
DB_CONNECTION=mysql
DB_HOST=[your db host ]
DB_PORT=[your db port]
DB_DATABASE=[your db name]
DB_USERNAME=[your db username]
DB_PASSWORD=[your db passowrd]EX:-
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=hyspecs
DB_USERNAME=GrAPEry
DB_PASSWORD=A2k%x8Ybcloob5Zb -
RE: Google Cloud / AWS කියලා දෙන්න කැමති ඔයලා කැමතිනම්posted in Cloud Computing
Patanganna bro wade..
-
Vue JS or Laravel Blade??posted in Front-End Development
web application ekaka customerge front end eka laravel blade or Vue JS walin karoth da SEO walata pahasu wenne?
-
RE: Final year project ideas for software engineering studentsposted in General Discussion
How about the social platform for share shopping experience and offers?
-
Reload, Bill Payments WEB APIposted in General Discussion
Reloads, Mobile Bills Payments & Utility Bill payment walata use karanna puluwan web API eka tiyenwada lankawe?
-
RE: Laravel URL Rewrite !HELP!posted in General Discussion
RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] -
RE: Laravel URL Rewrite !HELP!posted in General Discussion
@root Rewrite rule eka thama galapa ganna bariwa inne