@akashmanujaya i'll check
Posts made by dev_lak
-
RE: I want to Enter my radio button value to the database in phpposted in Back-End Development
in your
saveData()methodfunction saveData() { var confirmed = document.getElementById('confirmed').checked ? 1 : 0; var id = document.getElementById('id').value; var Condition=$('input[name= Condition]:checked').val(); //get the radio button value like this, it's easy to use jquery than javascript var fd = new FormData(); fd.append('confirmed', confirmed); fd.append('id', id); fd.append('Condition',Condition); //uncomment this line } -
Basic SEO for Web Developers Part 3posted in Web Development
1. Important Social Metadata
-
Sample Meta Tag Template: "Article"
-
Place this data between the <head> tags of your website
<!-- Open Graph data --> <head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <meta property="og:title" content="Your Title Here" /> <meta property="og:type" content="article" /> <meta property="og:url" content="https://example.com/" /> <meta property="og:image" content="https://example.com/image.jpg" /> <meta property="og:description" content="Your Description Here" /> <meta property="og:site_name" content="Your Site Name, i.e. Moz" /> <meta property="fb:app_id" content="Your FB_APP_ID" /><!-- Twitter Card data --> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="Your @publisher_handle"> <meta name="twitter:title" content="Your Page Title"> <meta name="twitter:description" content="Your Page description less than 200 characters"> <meta name="twitter:creator" content="Your @author_handle"> <!-- Twitter Summary card images must be at least 120x120px --> <meta name="twitter:image" content="https://example.com/image.jpg"> -
Social Metadata Best Practices
i. Default to Open Graph- Google+
ii. Optimal Image Sizing
- Choose large images over small
- Twitter
- Minimum 120 x 120px
- No larger than 1MB
- Facebook
- Minimum 200 x 200px
- Over 1200 x 630px recommended
2. Rich Snippets and Structured Data
- Enhance search results and help machines to understand your content
- Common Vocabularies
- Popular Formats
- Microdata
- RDFa
- JSON-LD
- Breadcrumbs
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://example.com/widgets"> <span itemprop="name">Widgets</span> </a> <meta itemprop="position" content="1" /> </li> ›<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://example.com/widgets/large"> <span itemprop="name">Large Widgets</span> </a> <meta itemprop="position" content="2" /> </li> </ol> - Reviews
<div itemscope itemtype="http://schema.org/Review"> <div itemprop="itemReviewed" itemscope itemtype="http://schema.org/Book"> <span itemprop="name">The Art of SEO</span> </div> <span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"> <span itemprop="ratingValue">5</span> </span> stars - <b>"<span itemprop="name">A good read.</span>" </b> <span itemprop="author">Roger Mozbot</span> <span itemprop="reviewBody">The Art of SEO is a good book.</span> </div> - Common Structured Data Uses
- Events
- Business Information
- People
- Mobile Apps
- Recipes
- Media Content
- Contact Data
- Email Markup
-
-
RE: මොකක්ද ඉක්මන් Angular/React.js?posted in Front-End Development
@Tharinda ow machn vue walath auto reload tynwa, me link ekt ghn blnna official documentation eka https://vue-loader.vuejs.org/#what-is-vue-loader
-
Basic SEO for Web Developers Part 2posted in Web Development
1. Robots Exclusion Standard
- Robots.txt
Location: https://example.com/robots.txt User-agent: googlebot Disallow: /example.html Sitemap: https://example.com/sitemap.xml ##More information at http://www.robotstxt.org/robotstxt.html- X-Robots
Location: Sent in the HTTP headers X-Robots-Tag: noindex ##More information at http://noarchive.net/xrobots/- Meta Robots
Location: In the html <head> <meta name="ROBOT NAME" content="ARGUMENTS" /> ##More information athttp://www.robotstxt.org/meta.html-
Robots Best Practices
- Only Meta Robots and X-Robots remove URLs from search results
- Don't block CSS or JavaScript files with robots.txt
-
Arguments can be:
- Nofollow (do not follow links)
- Noindex (do not index)
- Noarchive (do not archive)
- NoODP (Do not show Open Directory Project description)...Or combined (noindex, nofollow)
- If the robots <META> tag is not defined, the default is "INDEX,FOLLOW"
2. Important User Agents
-
For robots.txt, robots meta tags, and X-Robots-Tag
Googlebot (can be used as default for most Google crawlers) Googlebot-News Googlebot-Image AdsBot-Google Baiduspider FacebookExternalHit Slurp Mediapartners-Google (Mobile Adsense) or Mediapartners Googlebot-Mobile Googlebot-Video Bingbot Yandexbot Applebot Twitterbot Rogerbot
3. Sitemap Syntax
-
XML Sitemaps
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://example.com/</loc> <lastmod>2015-01-01</lastmod> <changefreq>monthly</changefreq> <priority>0.9</priority> </url> </urlset> -
Sitemap Index File
<?xml version="1.0" encoding="UTF-8"?> <sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>https://example.com/sitemap1.xml.gz</loc> <lastmod>2015-01-01T18:23:17+00:00</lastmod> </sitemap> <sitemap> <loc>https://example.com/sitemap2.xml.gz</loc> <lastmod>2015-01-01</lastmod> </sitemap> </sitemapindex> -
Default Locations Can Be:
https://example.com/sitemap.xml https://example.com/sitemap.xml.gz https://example.com/sitemap.gz -
Other Common Sitemap Types:
Mobile News Image Video
4. Pagination
-
Use rel="next" andrel="prev" in the <head> sectionto indicate the relationship between paginated URLs
-
First Page - https://example.com/article
<link rel="next" href="https://example.com/article?pg=2"> -
Second Page - https://example.com/article?pg=2
<link rel="prev" href="https://example.com/article"> <link rel="next" href="https://example.com/article?pg=3"> -
Final Page - https://example.com/article?pg=3
<link rel="prev" href="https://example.com/article?pg=2"> #More information at http://mz.cm/rel-next
I'll post next part asap.
Thank you all for your time in reading this! -
Basic SEO for Web Developers Part 1posted in Web Development
Important HTML Elements
1. Title Tag
<head> <title>Page Title</title> </head>Best Practices
- Less than 512px (50-70 characters)
- Important keywords near the beginning
- Each title should be unique
2. Meta Description Tag
<head> <meta name="description"content="This is an example."> </head>Best Practices
- Best under 155 characters
- Each description should be unique
- Well written descriptions influenceclick-through rate
3. Images
<img src="img/keyword.jpg" alt="keyword" width="100" height="100">4. Hyperlinks
-
Text Link
<a href="https://www.example.com/webpage.html">Keyword in Anchor Text</a> -
NoFollowed Link
<a href="https://www.example.com/webpage.html" rel="nofollow">Keyword in Anchor Text</a> -
Image Link
<a href="https://www.example.com/webpage.html"><img src="/img/keyword.jpg" alt="keyword" width="100" height="100"></a>
Best Practices
- Preference: HTML links over JavaScript
- Use "nofollow" for paid links and un-trusted content
- For image links, the alt attribute serves as anchor text
5. HTTP Status Codes
- 200OK/Success
- 301Permanent Redirect
- 302Temporary Redirect
- 404Not Found
- 410Gone (permanently removed)
- 500Server Error
- 503Unavailable (retry later)
6. Webmaster Tools
- Google Webmaster Tools - https://www.google.com/webmasters/tools/home
- Bing Webmaster Tools - http://www.bing.com/toolbox/webmaster/
- Yandex Webmaster - https://webmaster.yandex.com/
7. Canonicalization
Common Duplicate Homepage URLs
- https://www.example.com
- https://example.com
- https://www.example.com/index.html
- https://example.com/index.html
- https://example.com/index.html&sessid=123
Canonicalized URL Best Practices
- Preferred URL = https://example.com/
- Place the following in <head> section to indicate preferred URL:
- <link href="https://example.com/" rel="canonical" />
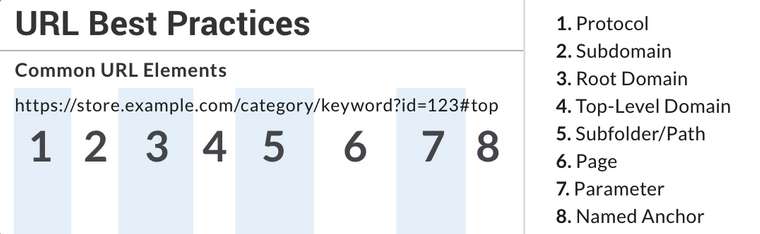
8. URL Best Practices

SEO Tips for URLs
- Choose shorter, human-readable URLs with descriptive keywords
- Exclude dynamic parameters when possible (see Canonicalization and Pagination)
- When possible, place content on the same subdomain to preserve authority
- Recommended: https://example.com/blog
- Less Ideal: https://blog.example.com
I'll post next part asap.
Thank you all for your time in reading this! -
RE: Hello Sri Lankan Developersposted in Announcements
@hackr thank you, we need your contribution :smiley:
-
RE: Hello Sri Lankan Developersposted in Announcements
@ranmal thank you, hope to see your contributions near future.