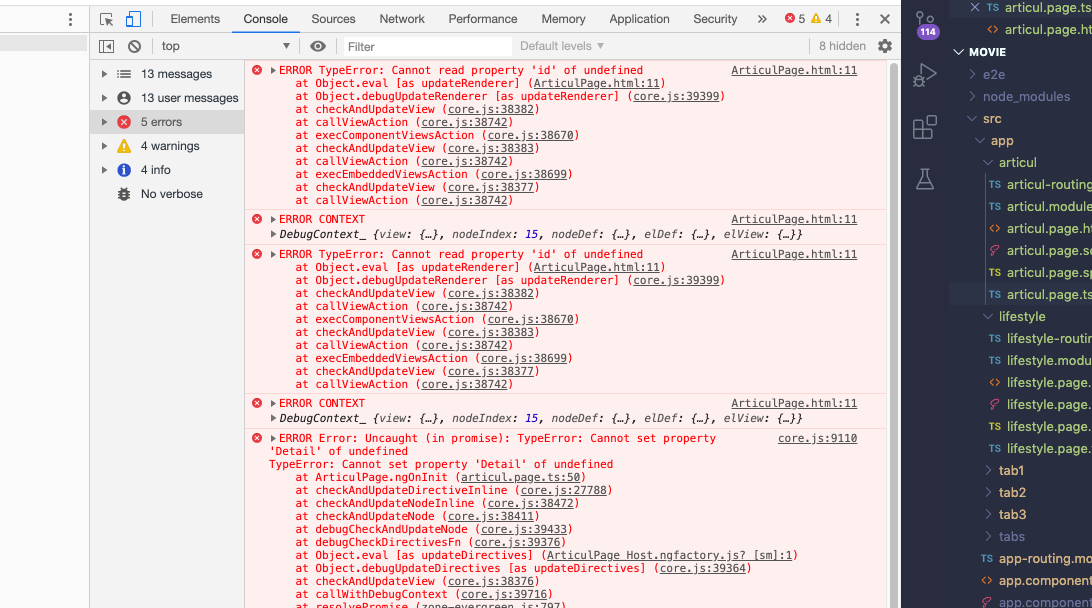
මෙන්න මේ function එකේදී posts variable එකට ලෝඩ් වෙන ඩේටා HTML template එකේදී ගන්න බැහැ ඇයි ඒ ...?
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
import { HttpClient } from '@angular/common/http';
export interface post {
id: string;
name: string;
caption: string;
Detail: string;
poster: string;
voice: string;
}
@Component({
selector: 'app-articul',
templateUrl: './articul.page.html',
styleUrls: ['./articul.page.scss'],
})
export class ArticulPage implements OnInit {
public posts: post;
constructor(private route: ActivatedRoute, private http: HttpClient) { }
ngOnInit() {
let postid = this.route.snapshot.params['id'];
var url = "assets/data/lifestyle/lifestyle.json"
// get data from jsone
this.http.get<post[]>(url)
.subscribe(data => {
// var ptest = data[postid];
this.posts = data[postid];
// console.log(data[postid].name);
console.log(this.posts.name)
});
}
}

 image url)
image url)


